Next.jsをゼロからマスターする Part 6

今回は、前回作成したプロジェクト「my-shadcnui-app」を削除し、新たにNext.jsのプロジェクトを立ち上げるところから始めていきます。
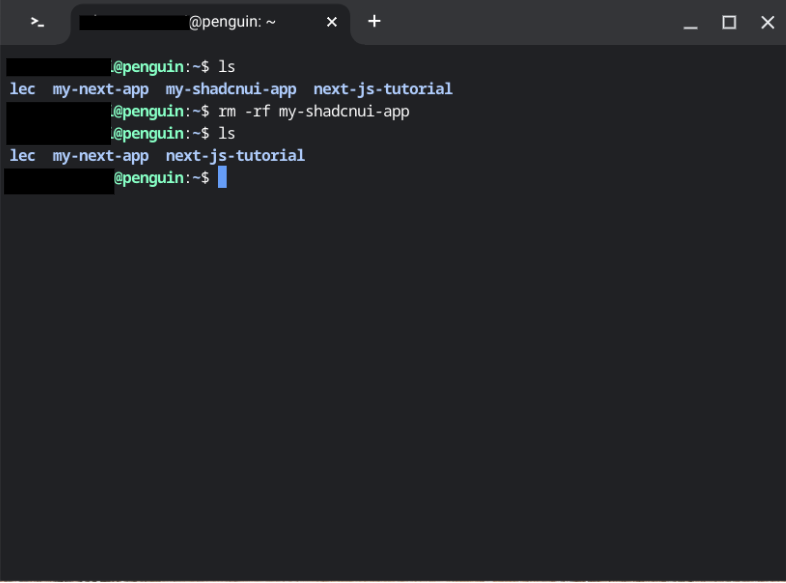
プロジェクトを削除する方法
- コマンドラインツール(ターミナルやコマンドプロンプト)を開きます。
- 以下のコマンドを実行して、プロジェクトを削除します。
rm – rf my-shadcnui-app
rm -rf コマンドは、指定したフォルダーとその中にあるすべてのファイルやサブフォルダーを強制的に削除するためのコマンドです。(rm – rf のあとに削除したいフォルダー名をいれます。)

Next.jsのプロジェクト作成
Next.jsのプロジェクト作成の手順を説明します。
- コマンドラインツール(ターミナルやコマンドプロンプト)を開きます。
- プロジェクトを作成したいディレクトリに移動します。
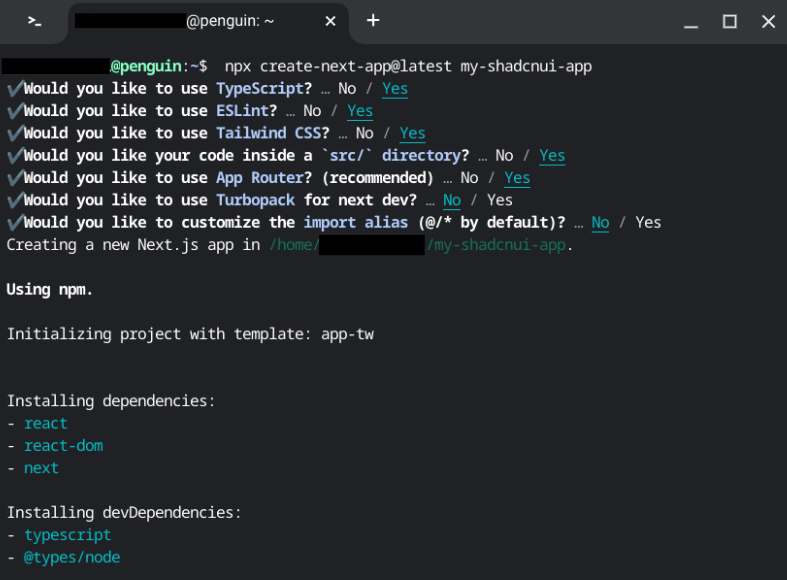
以下のコマンドを実行して、新しいNext.jsプロジェクトを作成します。
npx create-next-app@latest my-shadcnui-app
ここで、”my-shadcnui-app”はあなたのプロジェクト名です。好きな名前に変更できます。
- プロジェクト作成中に表示される設定オプションに答えます。TypeScriptを使用するかどうかなど、いくつかの質問があります。
注意: Next.jsのバージョン14.2.15を使用して、プロジェクトを作成した場合の事例です。バージョンが異なると、これらのステップが異なる場合があります。
| ステップ | 回答例 (デフォルト) |
|---|---|
| Need to install the following packages: create-next-app@14.2.15 Ok to proceed? (y) | Returnボタン |
| ?Would you like to use TypeScript?› No / Yes | Yesを選択 |
| ?Would you like to use ESLint?› No / Yes | Yesを選択 |
| ? Would you like to use Tailwind CSS? › No / Yes | Yesを選択 |
| ?Would you like to use src/directory?› No / Yes | Yesを選択 |
| ?Would you like to use App Router? (recommended)› No / Yes | Yesを選択 |
| ?Would you like to customize the default import alias (@/*)?› No / Yes | Noを選択 |
※「Would you like to use Turbopack for next dev? … No / Yes」という質問が追加されている場合があります。
Turbopackは、特にフロントエンド開発において、パフォーマンスを向上させるためのビルドツールです。
npm run dev を実行すると、Next.js の開発サーバーが起動し、コードを変更するたびにその変更がリアルタイムでサーバーに反映されます。変更の反映時間を早くするためにTurbopackは使われています。
TurbopackはBeta版のようなので、デフォルトでNoならNoのままで良いです。

上記のプロジェクトが作成されたらVSCodeを立ち上げ、File ⇨ Open Folder ⇨ my-shadcnui-appを開きます。

Next.js 14のsrc(source)フォルダを使用したプロジェクト構成の基本的なツリー図を示します。
my-project/
├── src/ <— src(source)フォルダが作成された
│ ├── app/ <— src(source)フォルダの下に、app/フォルダが作成された
│ │ ├── layout.tsx
│ │ └── page.tsx
│ ├── components/ <— src(source)フォルダの下に、追加でcomponets/フォルダを作成した
│ ├── lib/
│ └── styles/
├── public/
├── package.json
├── tsconfig.json
└── next.config.js
この構成について解説します。
- src/: ソースコードのルートディレクトリ。
アプリケーションのメインコードはここに配置されます。 - src/app/: App Routerのルートディレクトリ。
ページやレイアウトファイルが含まれます。 - src/components/: 再利用可能なReactコンポーネントを格納するディレクトリ。
- src/lib/: ユーティリティ関数や共通ロジックを格納するディレクトリ。
- src/styles/: グローバルスタイルやCSSモジュールを格納するディレクトリ。
- public/: 静的ファイル(画像、フォントなど)を格納するディレクトリ。
補足: src (source)フォルダを使っても、App Routerのページは、app/フォルダ以下のpage.tsxが表示される
TailwindCSS
TailwindCSSは、Reactコンポーネントに直接書き込むことができるので、後から読む人がコードを楽に読むことができます。一方、CSSファイルが独立している場合は、どのタグにどのCSSやSCSSのスタイルが適用されているかを複数のファイルを移動しながら確認して読んでいく必要があり、読みづらいコードになりやすいです。
Tailwind CSSを活用したUIライブラリ
Tailwind CSSは、ユーティリティファーストのCSSフレームワークで、迅速かつ効率的なWebデザインを可能にします。このアプローチを活用したUIライブラリがいくつか存在し、その中でもshadcn/uiは特に注目されています。
- 1. shadcn/ui (https://ui.shadcn.com/)
-
shadcn/uiは、Tailwind CSSをベースにしたコンポーネントライブラリです。
以下の特徴があります。- 高度にカスタマイズ可能なコンポーネント
- アクセシビリティを考慮した設計
- TypeScriptのサポート
- 必要なコンポーネントのみを選択してインストール可能
- 2. Tailwind UI (https://tailwindui.com/)
-
Tailwind CSSの作者によって開発された公式のコンポーネントライブラリです。
- 幅広いコンポーネントとテンプレートを提供
- 高品質なデザインと実装
- 有料ライブラリ
- 3. Flowbite (https://flowbite.com/)
-
オープンソースのTailwind CSS用UIコンポーネントライブラリです。
- 豊富なコンポーネントセット
- 無料版と有料版が存在
- React、Vue、Svelteなど多くのフレームワークをサポート
- 4. daisyUI (https://daisyui.com/)
-
Tailwind CSSのプラグインとして機能するUIコンポーネントライブラリです。
- セマンティックなクラス名を提供
- カスタマイズ可能なテーマ
- 軽量で高速
これらのライブラリは、Tailwind CSSの柔軟性と効率性を活かしつつ、開発者が迅速にUI構築を行えるようサポートします。プロジェクトの要件や個人の好みに応じて、適切なライブラリを選択することが重要です。
shadcn/uiの導入手順
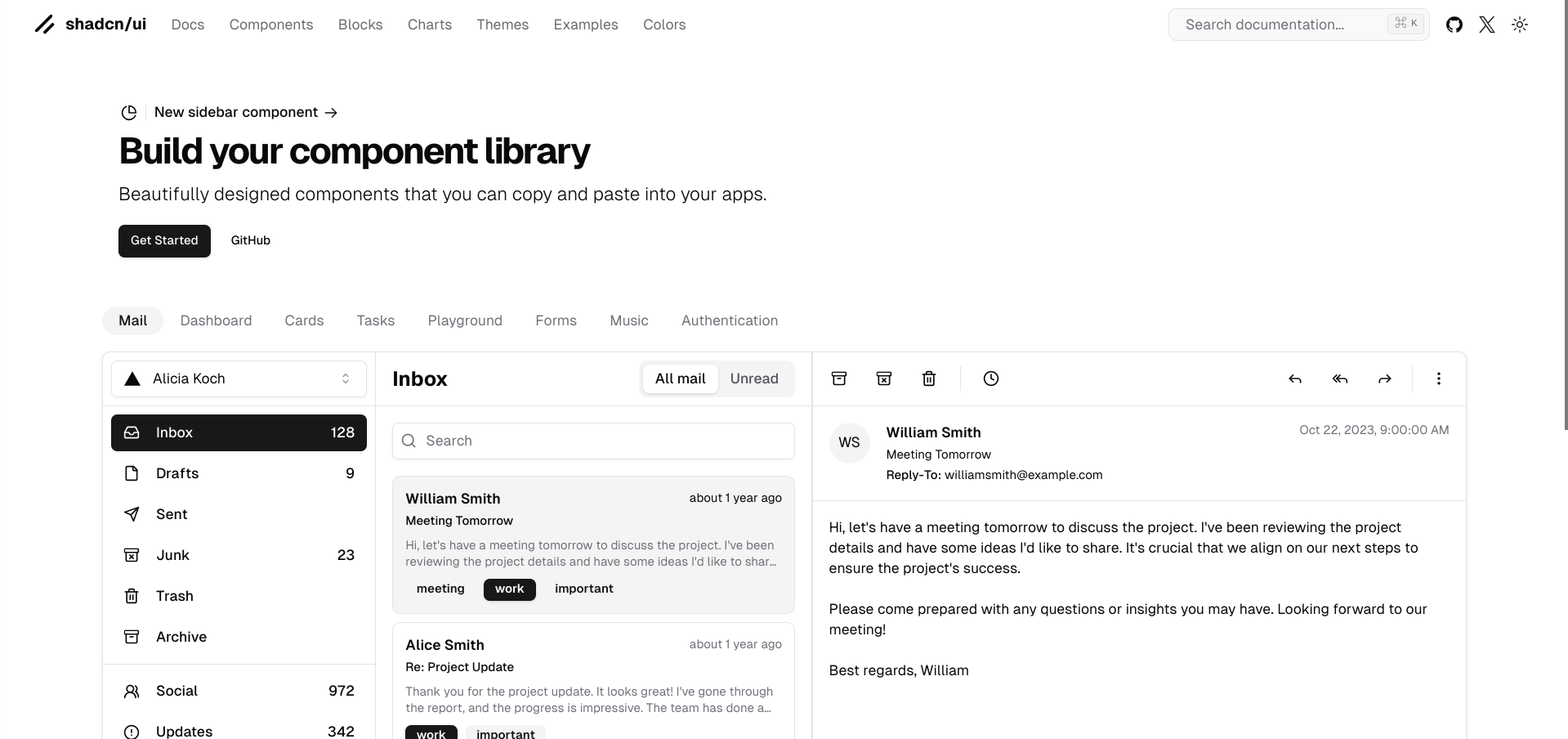
shadcn/uiの公式ページは以下のURLでアクセスできます。
このページでは、shadcn/uiの詳細な情報、使用方法、および利用可能なコンポーネントについて確認できます。

それでは、Next.js 14プロジェクトにshadcn/uiを導入する手順を説明します。
参考: shadcn/uiのDocs Installation > Next.js ( https://ui.shadcn.com/docs/installation/next )
- ターミナルを立ち上げ作成したプロジェクトのルートディレクトリに移動します。
cd my-shadcnui-app
- shadcn/uiのCLIをインストールします。
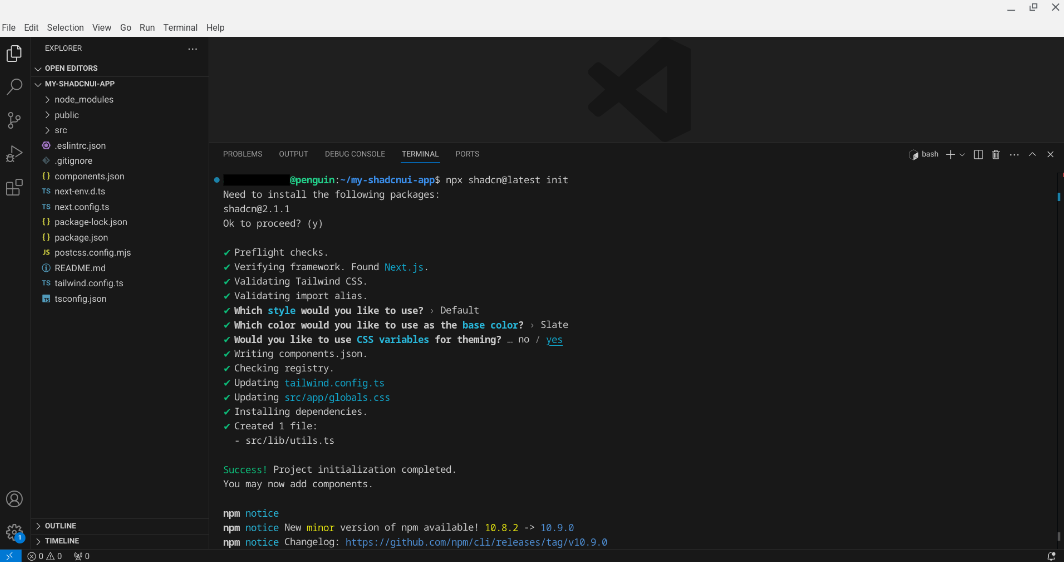
npx shadcn@latest init
- CLIの設定質問に答えます。以下は例です。
| Which style would you like to use? › | Default |
| Which color would you like to use as base color? › | Slate |
| Would you like to use CSS variables for theming? | yes |

shadcn/uiのbuttonをApp RouterのHome( )に表示させる手順
shadcn/uiで用意されている Components (https://ui.shadcn.com/docs/components/)を検索します。
例えば Button を使う場合、以下の手順で、shadcn/uiのbuttonコンポーネントをNext.jsのApp RouterのHome( )コンポーネントに表示させることができます。
- ターミナルを立ち上げbuttonコンポーネントをインストールします。
npx shadcn@latest add button
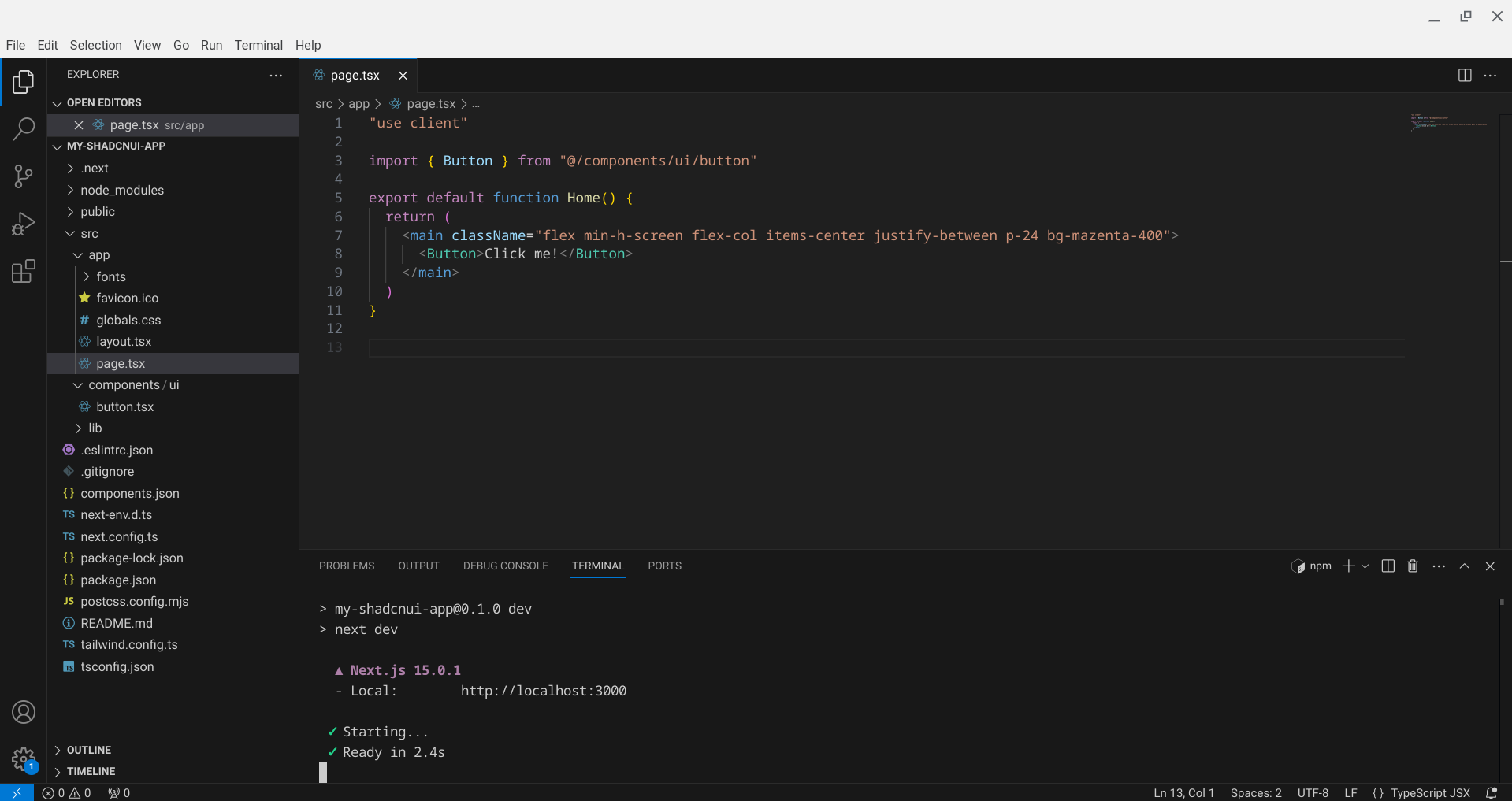
- app/page.tsxファイルを開きます。このファイルがHome( )コンポーネントを含んでいます。
- ファイルの先頭に、buttonコンポーネントをインポートする行を追加します。
import { Button } from “@/components/ui/button”
- Home( )関数内に、buttonコンポーネントを追加します。
例えば
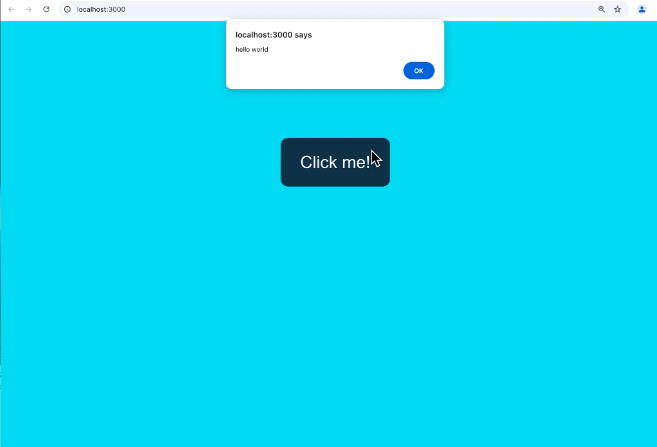
“use client”
import { Button } from “@/components/ui/button”
export default function Home() {
return (
<main className=”flex min-h-screen flex-col items-center justify-between p-24 bg-mazenta-400″>
<Button>Click me!</Button>
</main>
)
}
※「use client」を宣言しないと、そのコンポーネントはサーバー側でのみ実行され、ブラウザでのインタラクションができなくなります。クライアントサイドの機能を使いたい場合は、この宣言が必要です。(use client宣言が不要な場合もあるので気をつけてください。)
- 変更を保存すると、開発サーバーが実行中であればブラウザが自動的に更新されます。実行していない場合は、「npm run dev」 コマンドで開発サーバーを起動できます。

これらの手順を完了すると、Home( )コンポーネントにshadcn/uiのbuttonが表示されます。buttonの外観や動作をカスタマイズする場合は、shadcn/uiのドキュメントを参照してください。

shadcn/uiを使用するメリット
- コードの簡潔さ: shadcn/uiを使用すると、スタイリングのためのクラス名を記述する必要がなくなり、コードがより簡潔になります。
- 一貫性のあるデザイン: shadcn/uiのコンポーネントは、デザインシステムに基づいて作成されているため、アプリケーション全体で一貫性のあるUIを簡単に実現できます。
- アクセシビリティ: shadcn/uiのコンポーネントは、アクセシビリティを考慮して設計されています。例えば、適切なaria属性が自動的に追加されます。
- カスタマイズの容易さ: shadcn/uiのコンポーネントは、Tailwind CSSの設定を通じて簡単にカスタマイズできます。
- TypeScriptサポート: shadcn/uiは完全にTypeScriptで書かれており、型安全性が向上します。
- 拡張性: shadcn/uiのコンポーネントは、必要に応じて簡単に拡張できます。
このように、shadcn/uiを使用することで、開発効率の向上、デザインの一貫性、アクセシビリティの向上など、多くのメリットを得ることができます。
Shadcn/uiのCard をドキュメント参考に使ってみよう!
shadcn/uiのcardドキュメント (https://ui.shadcn.com/docs/components/card)

- ターミナルを立ち上げcardコンポーネントをインストールします。
npx shadcn@latest add card
- VSCodeのFolder内に、src/app ⇨ components/ui ⇨card.tsxが追加されます。
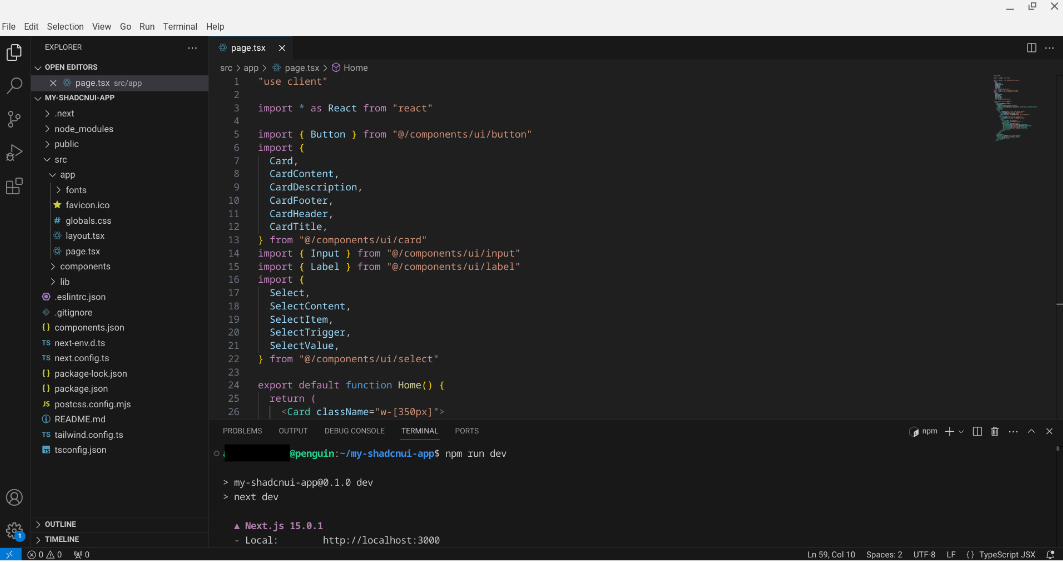
- app/page.tsxファイルを開き、cardコンポーネントを追加します。
例えば
“use client”
import * as React from “react”
import { Button } from “@/components/ui/button”
import {
Card,
CardContent,
CardDescription,
CardFooter,
CardHeader,
CardTitle,
} from “@/components/ui/card”
import { Input } from “@/components/ui/input”
import { Label } from “@/components/ui/label”
import {
Select,
SelectContent,
SelectItem,
SelectTrigger,
SelectValue,
} from “@/components/ui/select”
export default function Home() {
return (
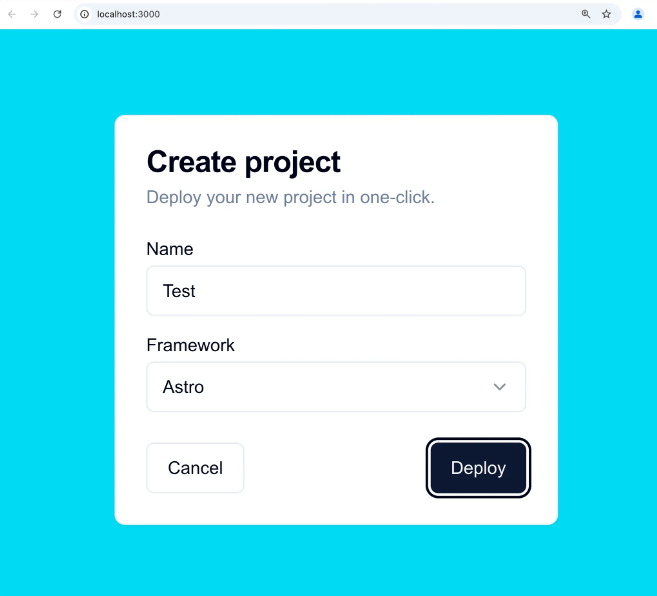
<Card className=”w-[350px]”>
<CardHeader>
<CardTitle>Create project</CardTitle>
<CardDescription>Deploy your new project in one-click.</CardDescription>
</CardHeader>
<CardContent>
<form>
<div className=”grid w-full items-center gap-4″>
<div className=”flex flex-col space-y-1.5″>
<Label htmlFor=”name”>Name</Label>
<Input id=”name” placeholder=”Name of your project” />
</div>
<div className=”flex flex-col space-y-1.5″>
<Label htmlFor=”framework”>Framework</Label>
<Select>
<SelectTrigger id=”framework”>
<SelectValue placeholder=”Select” />
</SelectTrigger>
<SelectContent position=”popper”>
<SelectItem value=”next”>Next.js</SelectItem>
<SelectItem value=”sveltekit”>SvelteKit</SelectItem>
<SelectItem value=”astro”>Astro</SelectItem>
<SelectItem value=”nuxt”>Nuxt.js</SelectItem>
</SelectContent>
</Select>
</div>
</div>
</form>
</CardContent>
<CardFooter className=”flex justify-between”>
<Button variant=”outline”>Cancel</Button>
<Button>Deploy</Button>
</CardFooter>
</Card>
)
}
この時点では、インストールされていないコンポーネントがあるためエラーになりますが、以下のコンポーネントを追加するとエラーが解除されます。
“@/components/ui/input” ⇨ npx shadcn@latest add input
“@/components/ui/label” ⇨ npx shadcn@latest add label
“@/components/ui/select” ⇨ npx shadcn@latest add select
- 変更を保存すると、開発サーバーが実行中であればブラウザが自動的に更新されます。実行していない場合は、「npm run dev 」コマンドで開発サーバーを起動できます。

次回はv0.devを使用してUIデザインを行います。このプラットフォームでは、自然言語の説明からReactコンポーネントを生成でき、効率的なコラボレーションや迅速なプロトタイピングが可能です。