Next.jsをゼロからマスターする Part 8

今回の講座は、ひとまず最終回となります。VercelにNext.jsのプロジェクトを公開する手順を解説します。
Githubにアカウントを持っていることが前提になります。まだGithubのアカウントを作成していない方は、Github(https://github.com/)でアカウントを作成してくおいてください。
GitとGithubの操作を簡単に行うため、まずはGithub Desktopアプリをダウンロードします。
GitHubデスクトップアプリのダウンロードとログイン手順
1. GitHubデスクトップアプリのダウンロード

- GitHubデスクトップの公式ウェブサイト(https://desktop.github.com/)にアクセスします。
- 「Download now」ボタンをクリックして、「Download for Windows (64bit)」または「Download for macOS」ボタンをクリックして、お使いのOSに適したバージョンをダウンロードします。
- ダウンロードしたインストーラーを実行し、画面の指示に従ってインストールを完了します。
LinuxでGitHub Desktopをダウンロードする
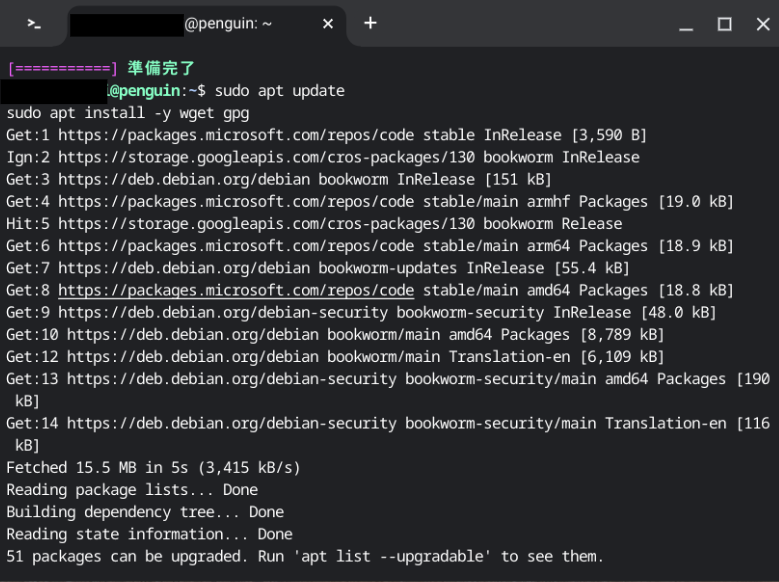
- 必要なパッケージのインストールをするために、依存パッケージをインストールします。ターミナルで以下のコマンドを実行します。
sudo apt update
sudo apt install -y wget gpg
- GitHub Desktopの.debパッケージをダウンロードをしていきます。
GitHub Desktopのリリースページにアクセスし最新の .deb パッケージをダウンロードします。(https://github.com/shiftkey/desktop/releases) - パッケージをインストールするためにダウンロードした .deb パッケージをインストールします。
sudo dpkg -i github-desktop-linux-x64-<version>.deb
もし依存関係の問題が発生した場合は、次のコマンドで解決できます。
sudo apt –fix-broken install
- インストールが完了したら、アプリケーションメニューから「GitHub Desktop」を検索し、起動します。

2. GitHubデスクトップアプリのログイン手順
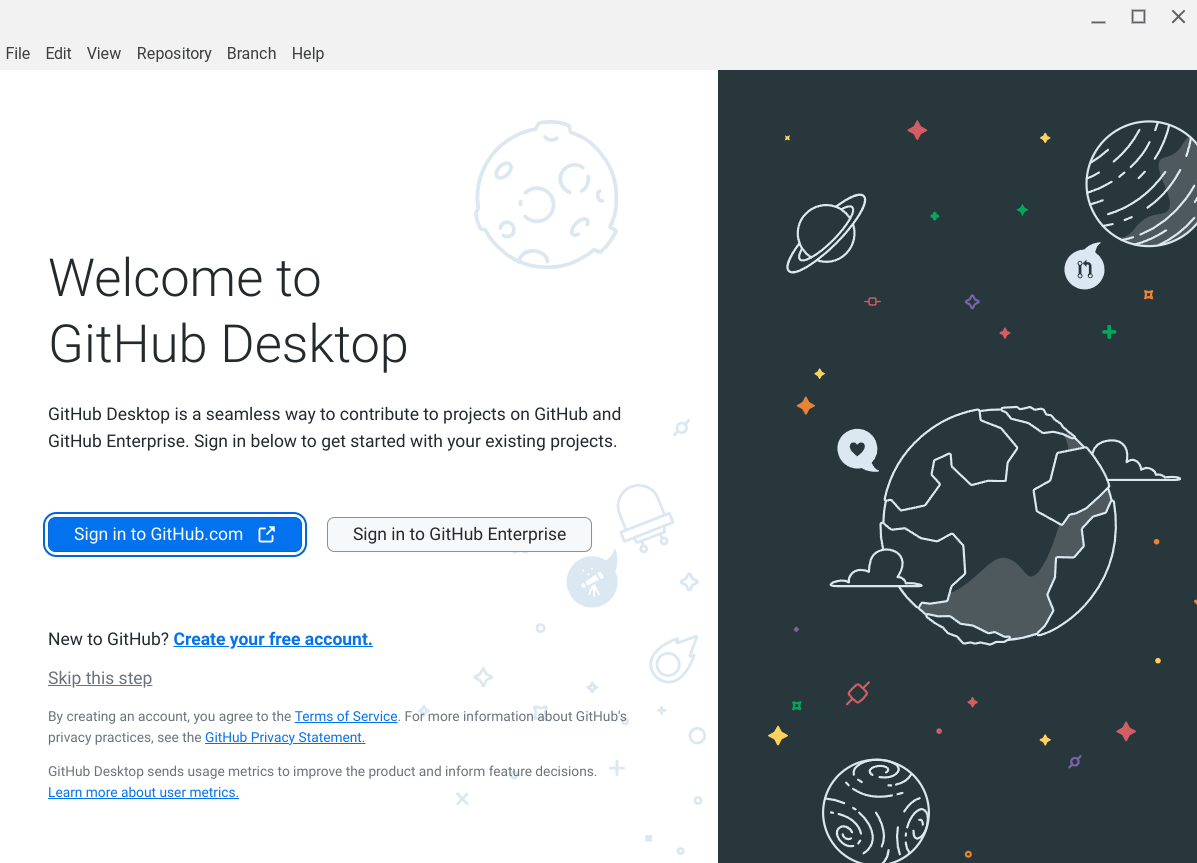
- インストールが完了したら、GitHubデスクトップアプリを起動します。
- 「Sign in to GitHub.com」ボタンをクリックします。

- ブラウザが開き、GitHubのログインページが表示されます。GitHubアカウントの認証情報(ユーザー名とパスワード)を入力してログインします。
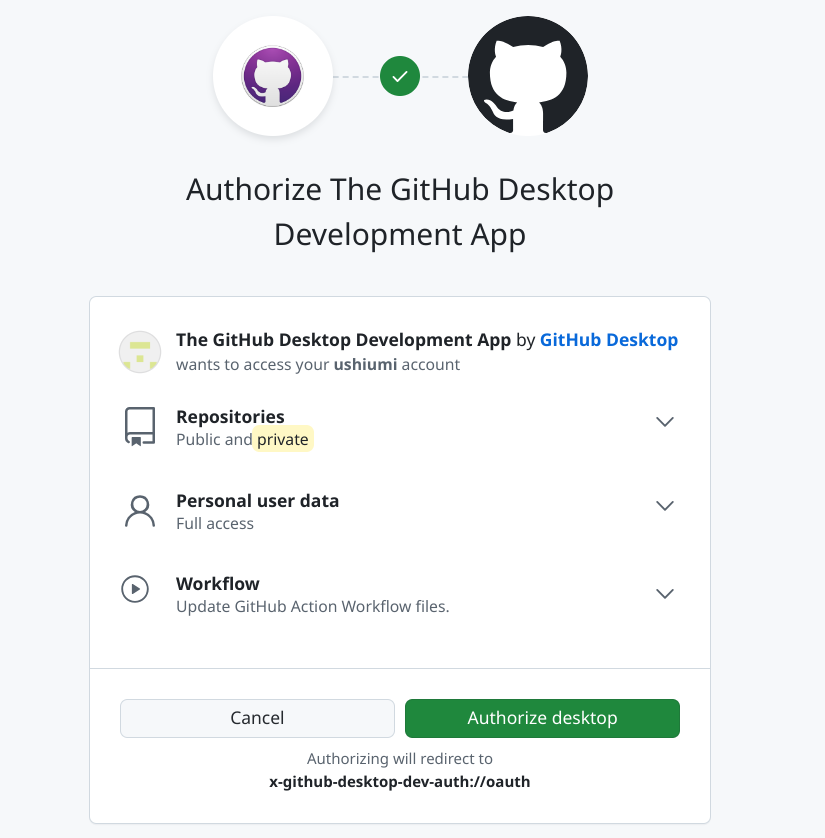
- GitHubがアプリへのアクセスを確認するメッセージを表示します。「Authorize desktop」をクリックして承認します。

- ブラウザでの認証が完了すると、GitHubデスクトップアプリに自動的にログインされます。
- アプリ内で「Configure Git」画面が表示されたら、GitHubで使用する名前とメールアドレスを入力し、「Finish」をクリックします。
これで、GitHubデスクトップアプリのダウンロードとログインが完了しました。
アプリを使用してリポジトリのクローン、変更の追跡、コミット、プッシュなどのGit操作を簡単に行うことができます。

Next.jsのプロジェクト作成
Next.jsのプロジェクト作成の手順を説明します。
- コマンドラインツール(ターミナルやコマンドプロンプト)を開きます。
- プロジェクトを作成したいディレクトリに移動します。
- 以下のコマンドを実行して、新しいNext.jsプロジェクトを作成します。
npx create-next-app@latest my-lecture-page
ここで、”my-lecture-page”はあなたのプロジェクト名です。好きな名前に変更できます。
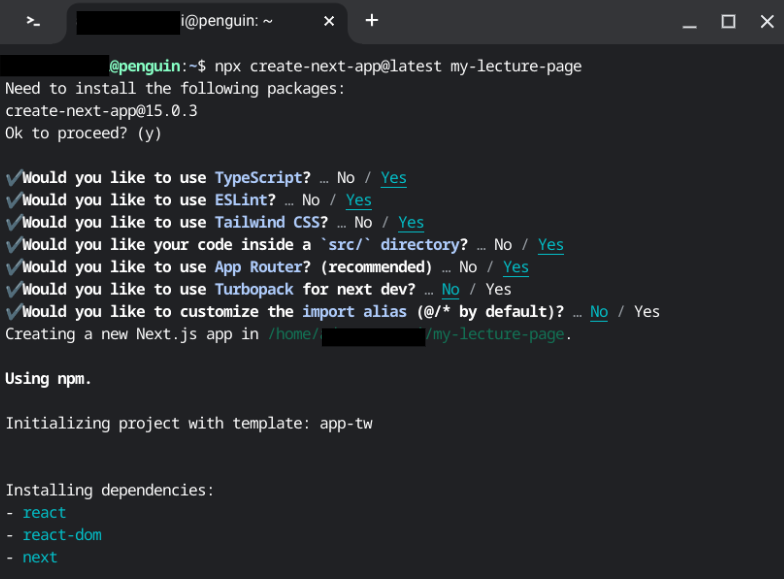
- プロジェクト作成中に表示される設定オプションに答えます。TypeScriptを使用するかどうかなど、いくつかの質問があります。
注意: Next.jsのバージョン15.0.1を使用して、プロジェクトを作成した場合の事例です。バージョンが異なると、これらのステップが異なる場合があります。
| ステップ | 回答例 (デフォルト) |
|---|---|
| Need to install the following packages: create-next-app@15.0.1 Ok to proceed? (y) | Returnボタン |
| ?Would you like to use TypeScript?› No / Yes | Yesを選択 |
| ?Would you like to use ESLint?› No / Yes | Yesを選択 |
| ? Would you like to use Tailwind CSS? › No / Yes | Yesを選択 |
| ?Would you like to use src/directory?› No / Yes | Yesを選択 |
| ?Would you like to use App Router? (recommended)› No / Yes | Yesを選択 |
| ? Would you like to use Turbopack for next dev? › No / Yes | Noを選択 |
| ?Would you like to customize the default import alias (@/*)?› No / Yes | Noを選択 |

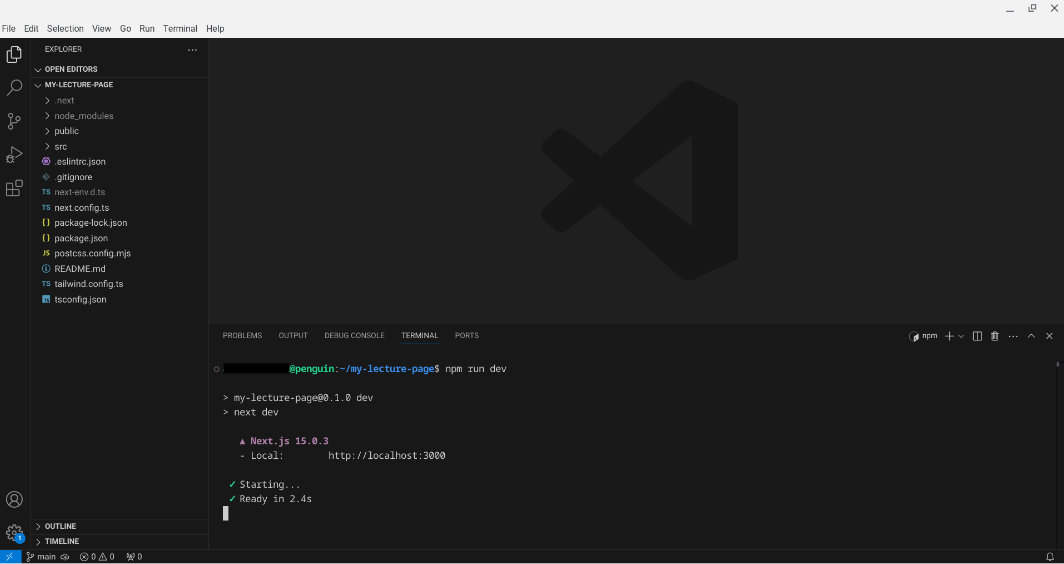
VSCodeを立ち上げFile ⇨ Open Folderから「my-lecture-page」を開きます。
VSCodeのショートカット「Ctr + `(バッククォート)」または、Terminalタブ ⇨ New Terminalからターミナルを開いて、 「npm run dev」 を実行してサーバーを立ち上げます。

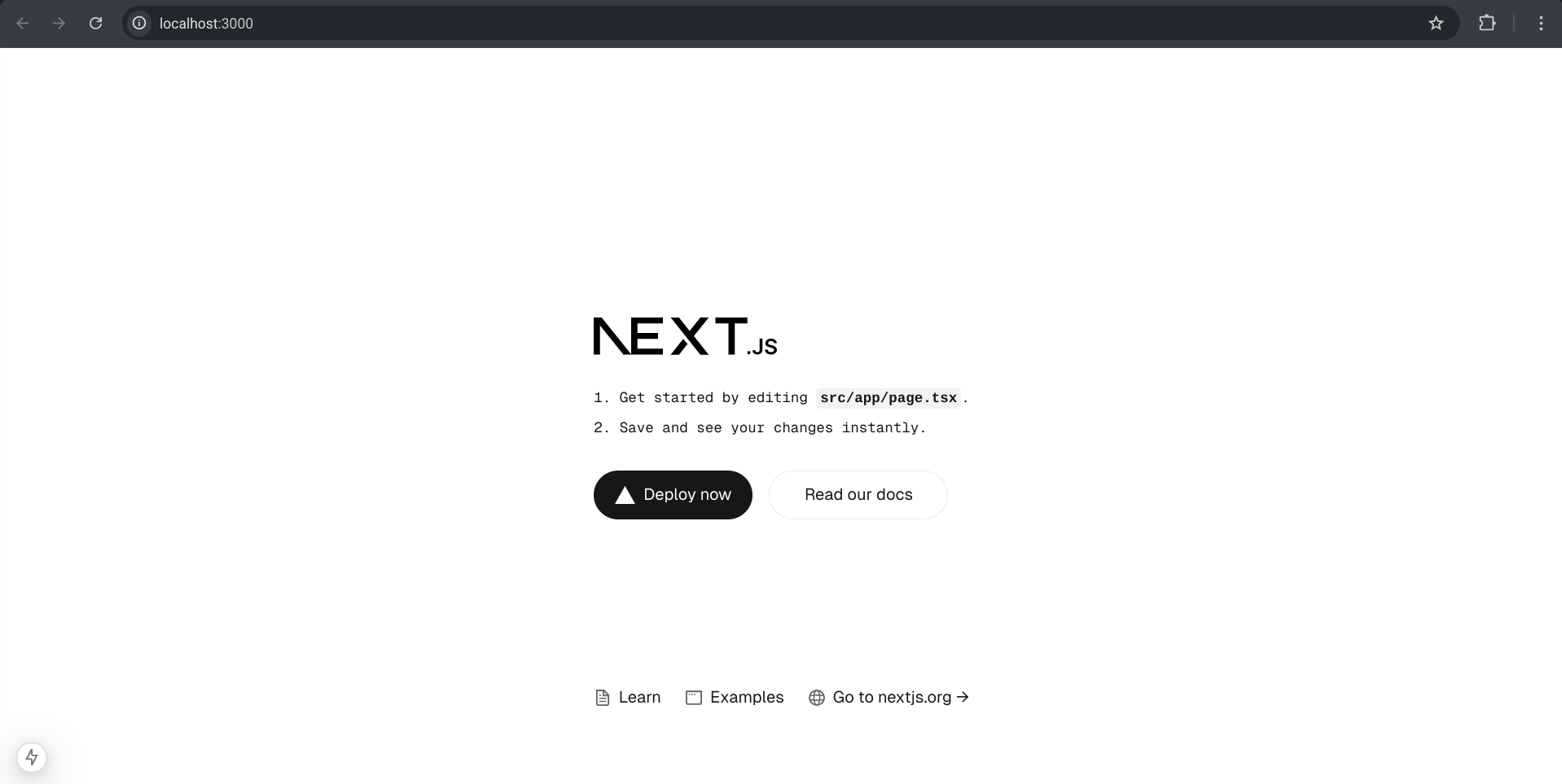
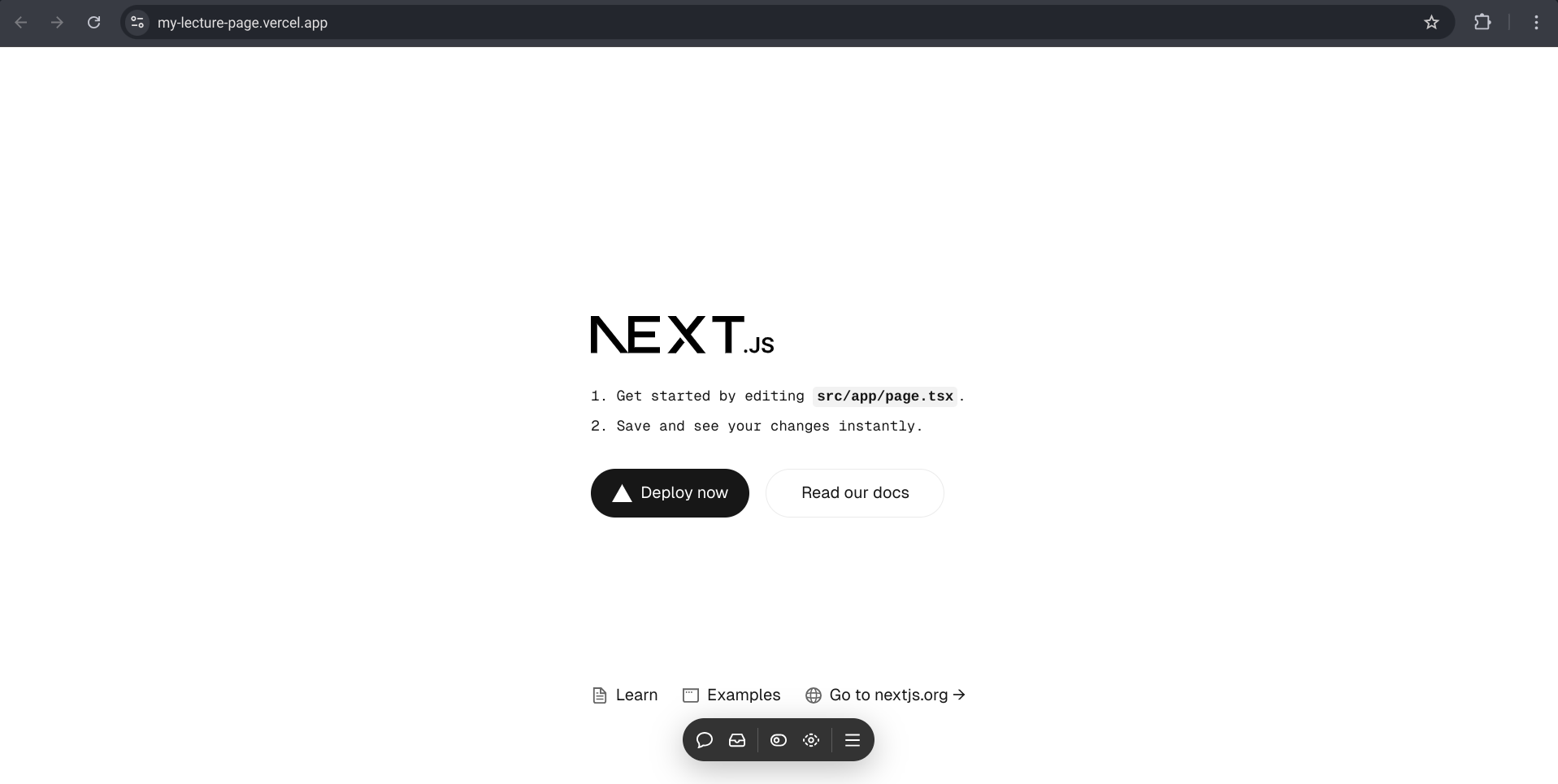
Webブラウザで、URL http://localhost:3000 にアクセスして、Next.jsのサーバーが確認できれば、プロジェクトの作成に成功しています。

GitHub Desktopアプリを使用してNext.jsプロジェクトを公開する手順
GitHub DesktopアプリとNext.jsプロジェクトのターミナルを使用して、プロジェクトをGitHubに公開する手順を以下に示します。
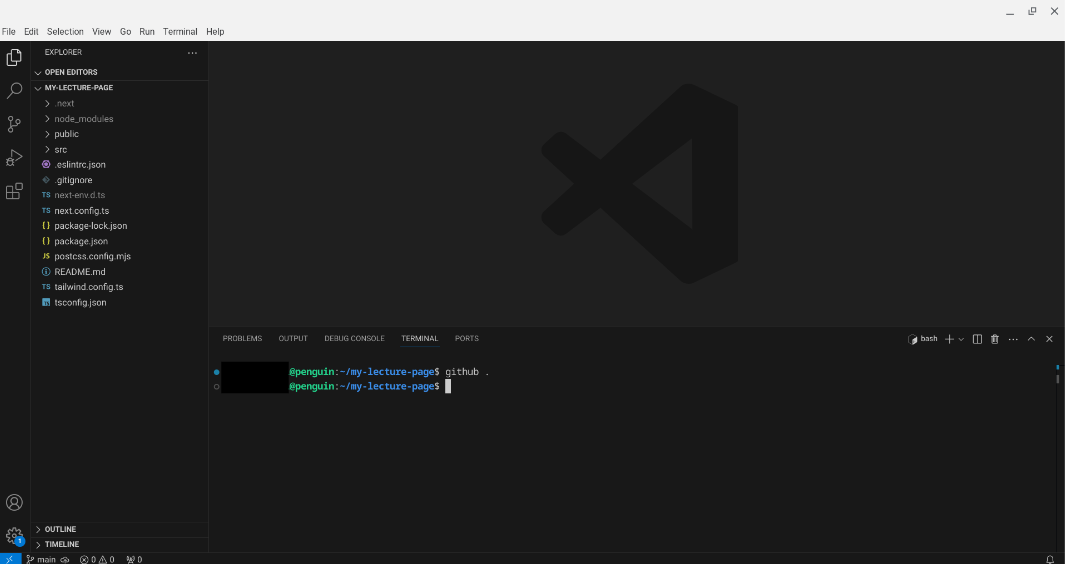
- Next.jsプロジェクトのルートディレクトリで、ターミナルを開きます。
- 以下のコマンドを実行して、GitHub Desktopアプリを起動します。
github .
このコマンドにより、現在のディレクトリのGitHub Desktopアプリが開きます。

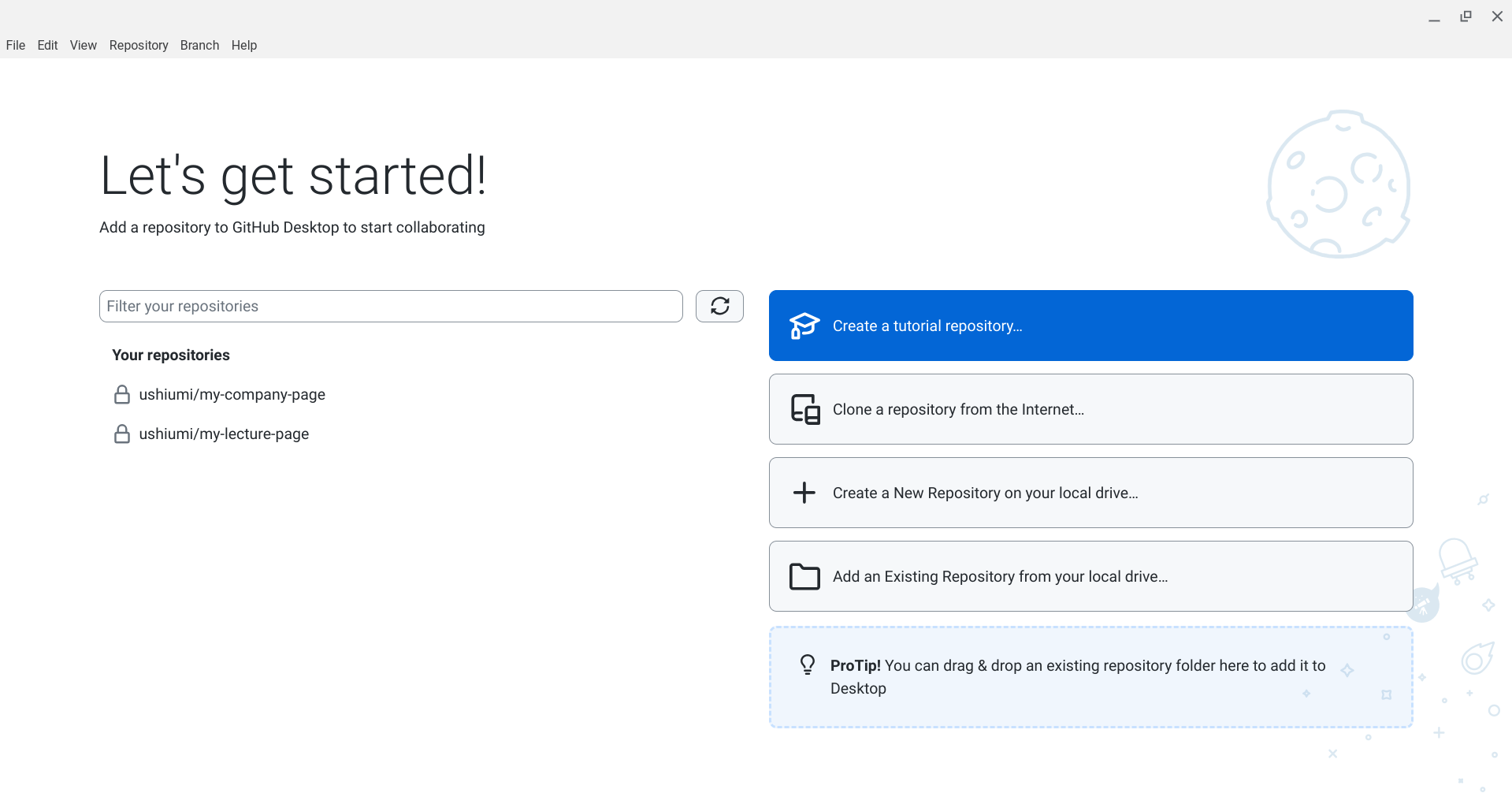
- GitHub Desktopアプリを開いたら、File ⇨ New repositoryを選択します。

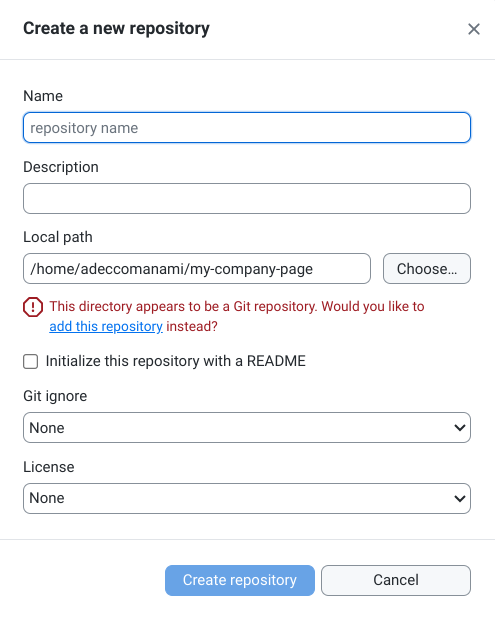
- Name(プロジェクト名)とLocal path(アップロードしたいプロジェクト)を選択してCreate repositoryをクリックします。

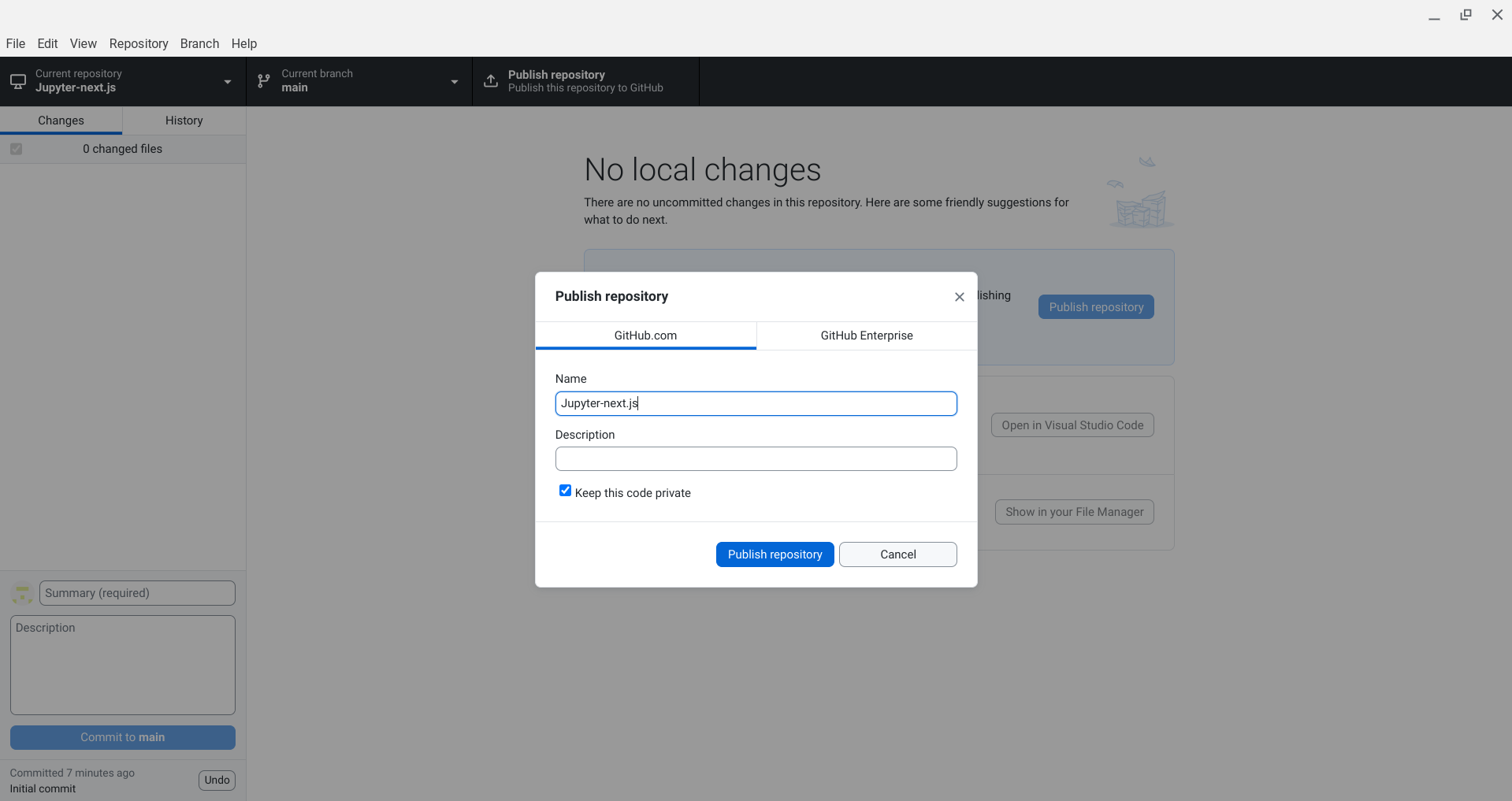
- 次にGitHubでプロジェクトをアップロードしていきます。「Publish repository」を選択します。
この時Keep this code privateにチェックをいれると自分にしか見れないプロジェクトになります。

これらの手順により、GitHub Desktopアプリを使用してNext.jsプロジェクトをGitHubに簡単に公開できます。
公開後は、Vercelなどのサービスを使用してデプロイすることができます。
プロジェクトのHistoryを右クリックしView on GitHubを選択するとプロジェクトのGitHubリポジトリが開き、プロジェクトのコード、ファイル構成、変更履歴、プルリクエスト(PR)、イシュートラッキングなどを確認することができます。

Next.jsプロジェクトをVercelにアップロードする手順
- 1. Githubアカウントの準備
-
まず、Githubアカウントを用意します。まだアカウントがない場合は、Githubで新規登録を行ってください。
- 2. プロジェクトをGithubにプッシュ
-
Next.jsプロジェクトをGithubリポジトリにプッシュします。これにより、Vercelがソースコードにアクセスできるようになります。
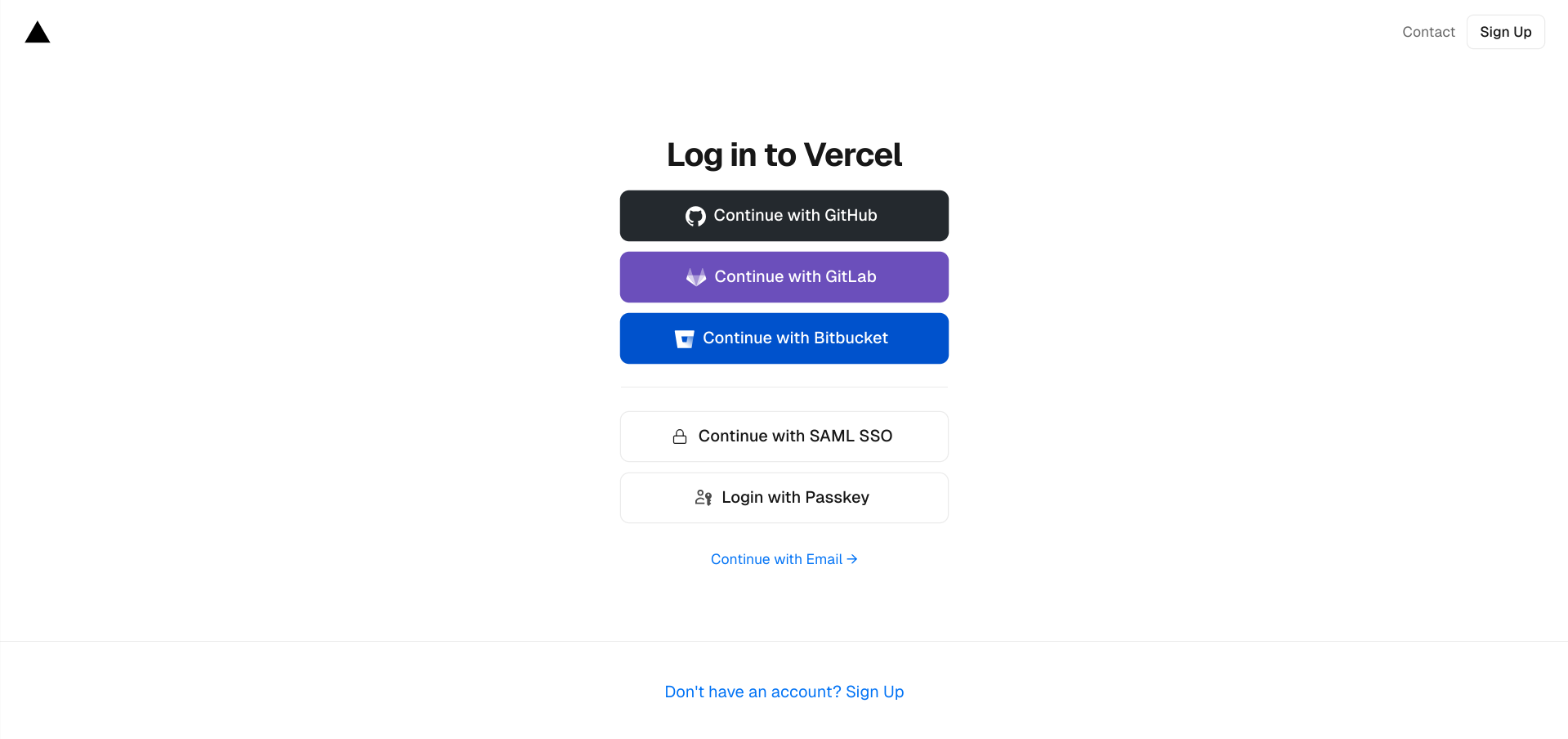
- 3. Vercelアカウントの作成
-
Vercelの公式サイト(https://vercel.com)にアクセスし、「Sign Up」をクリックします。Githubアカウントでログインを選択します。

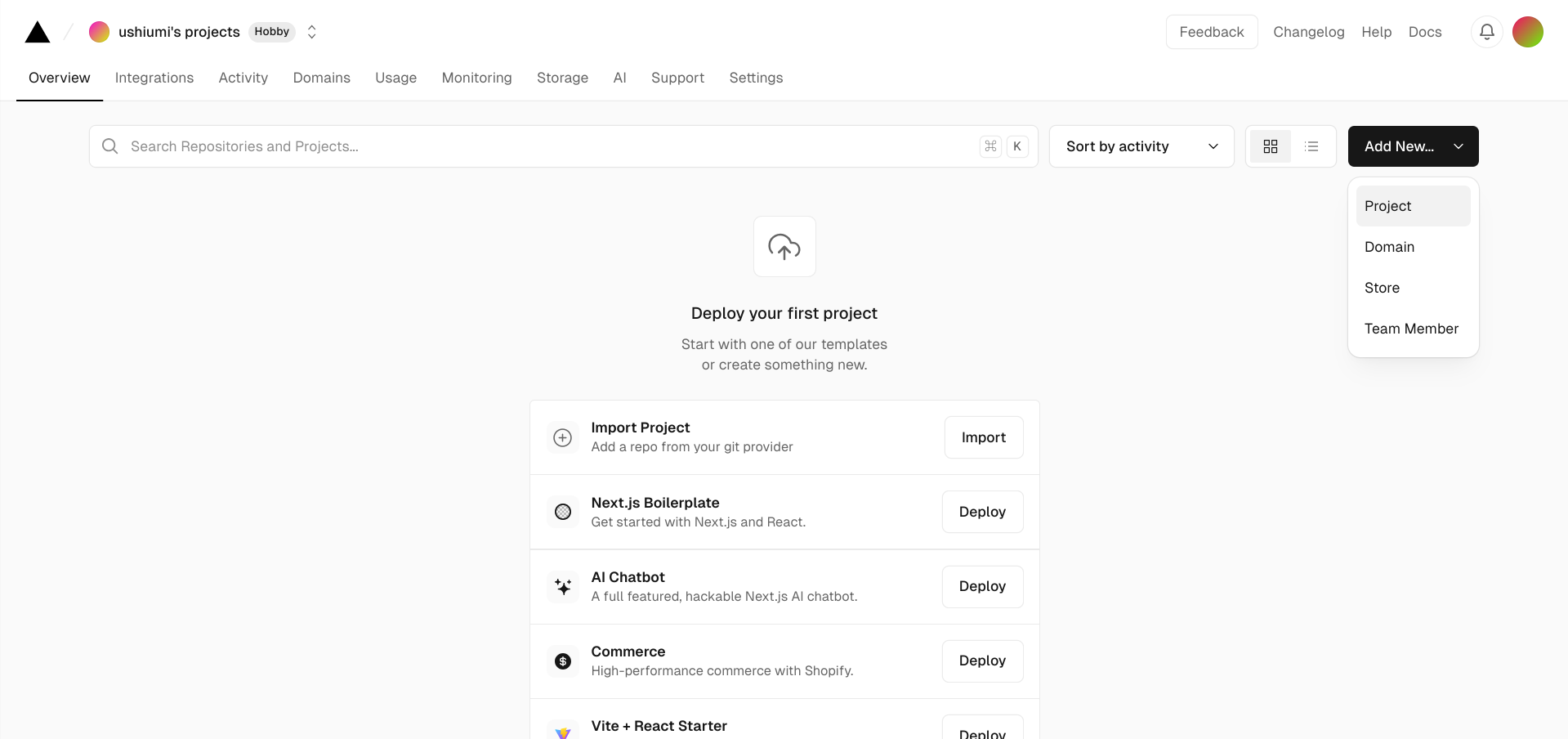
- 4. プロジェクトのインポート
-
Vercelダッシュボード右上部にある「Add New」ボタンをクリックし、「Project」を選択します。

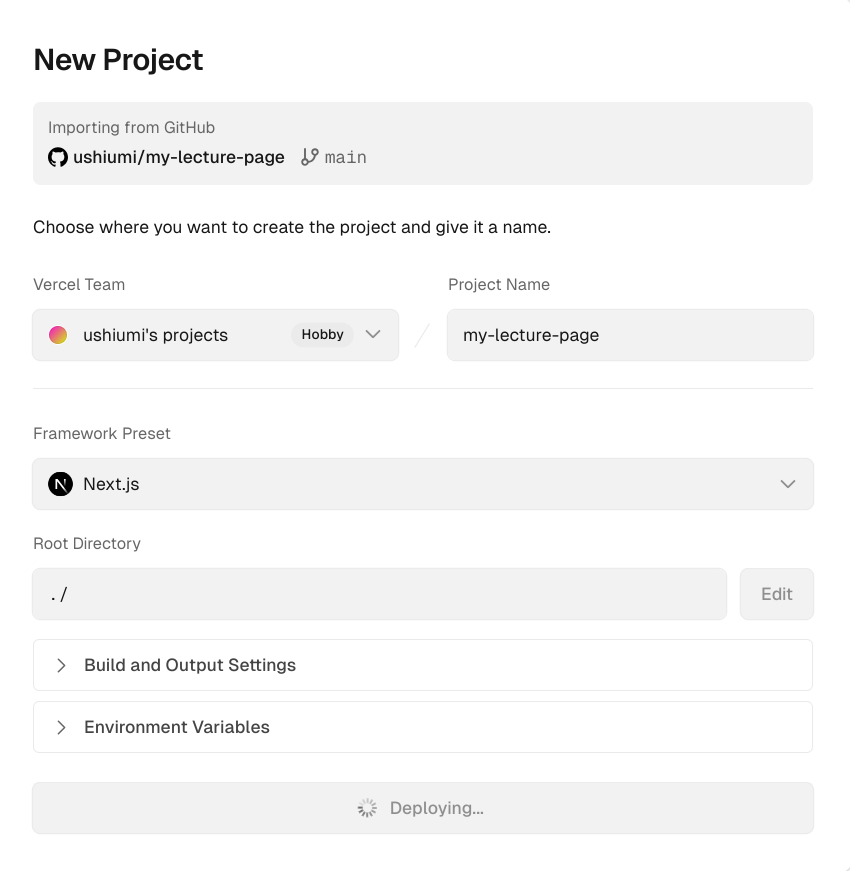
- 5. 設定の確認
-
プロジェクトの設定を確認します。Next.jsプロジェクトの場合、ほとんどの設定は自動的に行われます。
- 6. デプロイ
-
「Deploy」ボタンをクリックしてデプロイを開始します。Vercelが自動的にビルドとデプロイを行います。


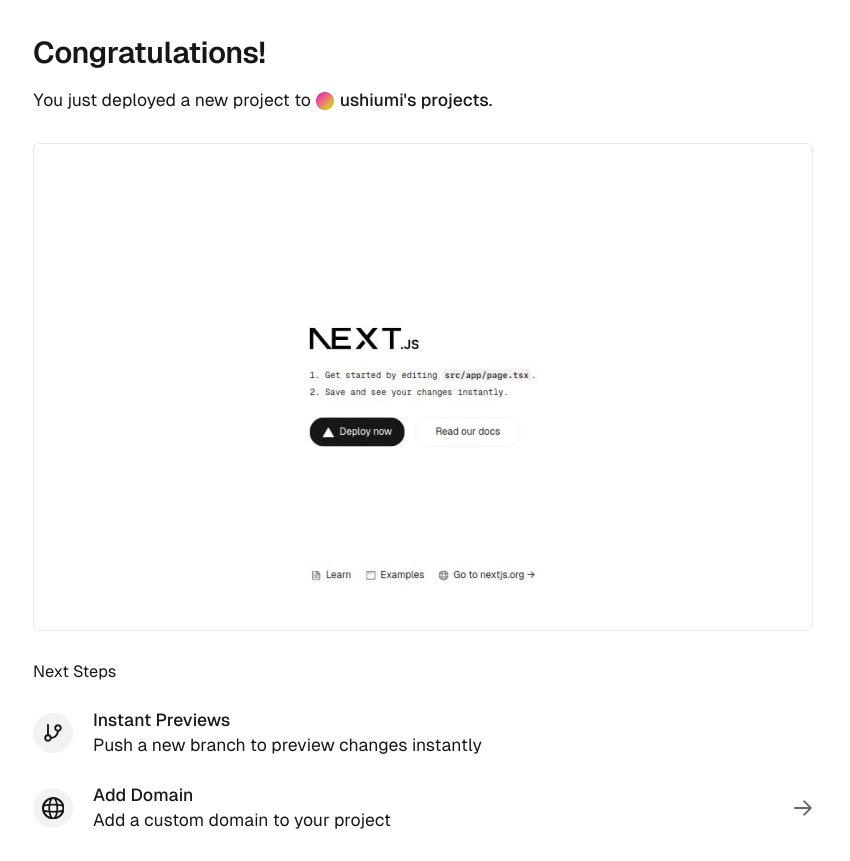
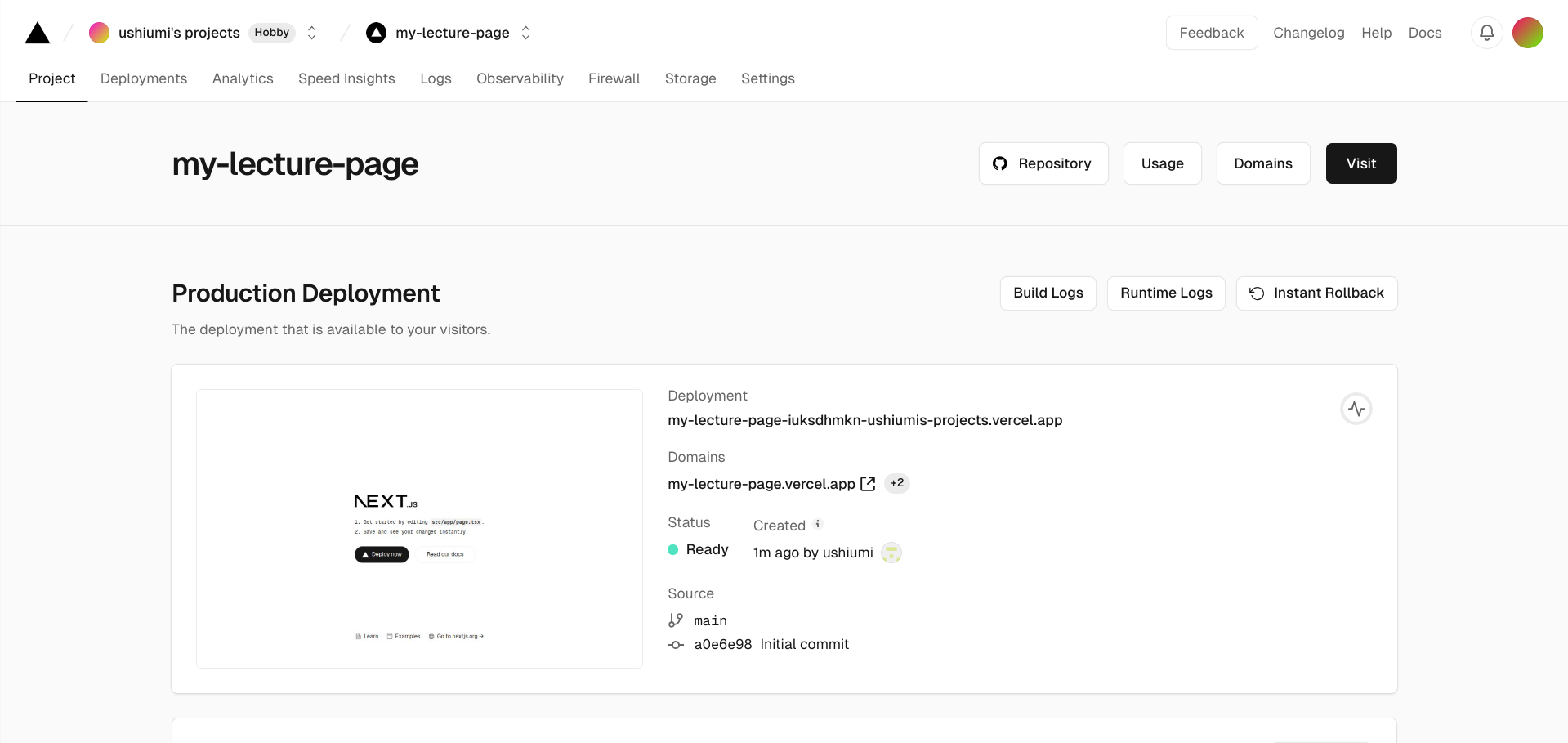
- 7. デプロイ完了
-
デプロイが完了すると、プロジェクトのURLが表示されます。このURLにアクセスして、アプリケーションが正しく動作しているか確認します。

- 8. 継続的デプロイ
-
以降、Githubリポジトリに変更をプッシュするたびに、Vercelが自動的に新しいバージョンをデプロイします。
以上の手順で、Next.jsプロジェクトを簡単にVercelにアップロードし、公開することができます。

今回のNext.js講座では、Vercelにプロジェクトを公開する手順を学びました。Part1からPart8を通じて、Next.jsの機能や特徴を段階的に理解し、Reactの上で動作する強力なフレームワークとしての利便性を実感したかと思います。
講座を通じて、Next.jsの基礎から実践的なデプロイまで学んだことで、今後のウェブ開発において役立つスキルを身につけることができたはずです。Next.jsの学びを今後のプロジェクトに活かし、さらなるスキルアップを目指していってください。