GASで簡単なWEBアプリを作ろう(後編)

前回は、クライアントからのGETリクエストに対して定型文を返信するサーバを実装しました。

server/web.gs
function doGet() {
return ContentService.createTextOutput("Hello world!");
}今回は、サーバのコードにいろいろな変更を加えてどんなことができるか見ていきましょう。
まずは返信する形式をただのテキストからHTMLへ変更してみます。次のようにコードを修正してみてください。
server/web.gs
function doGet() {
return HtmlService.createHtmlOutput("<h1>Hello world!</h1>");
}もしブラウザでテスト用URLを閉じてしまっている場合は、前回の内容を参考に再度テスト用ページを開いてください。
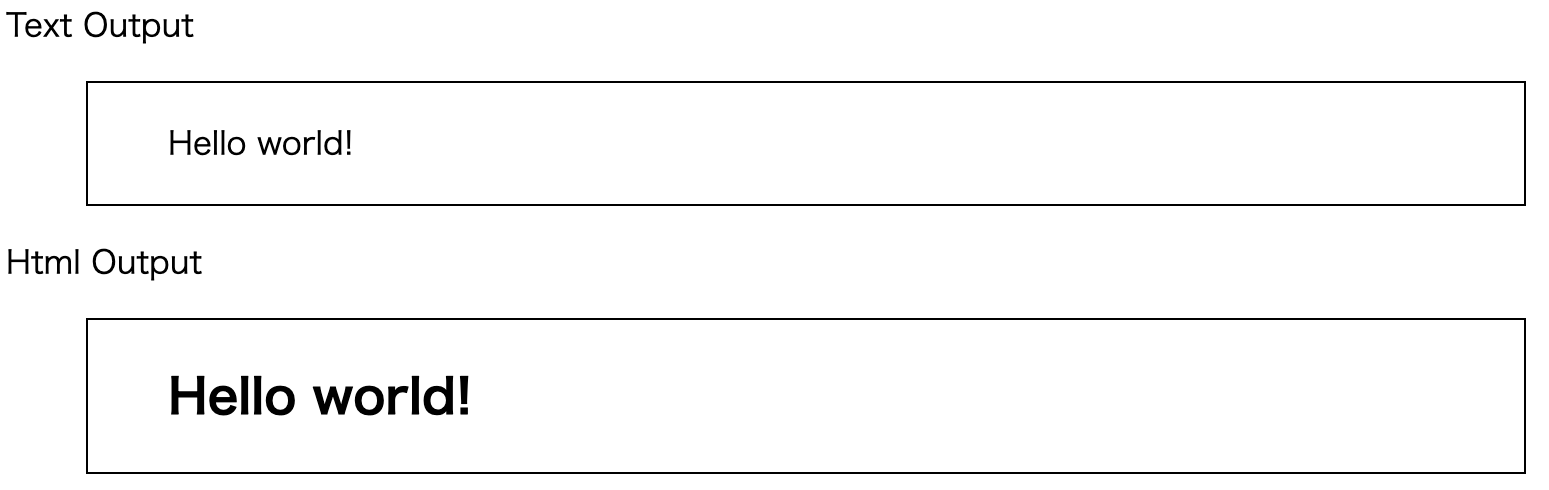
ファイルに上の編集を加えて保存した後、テストページをリロードしてみるとブラウザに表示される文字のスタイルが変わります。

これはHTMLの形式で定型文を記載するときに、文字列の両端に <h1> と </h1> を付加したからです。
この h1 のようなペアをHTMLタグといいます。 詳細は以下のリンクを参照してください。
この <h1> のように簡単なHTMLの場合は、今回のように関数内にテキストとして直接書き込んでもコードの内容はすぐに理解できます。 しかしHTMLが長く複雑になるにつれて、テキストとして書き込まれたHTMLの内容を解読することはだんだん難しくなってきます。 そこで、HTMLを別ファイルとして作成・利用する方法を試してみましょう。
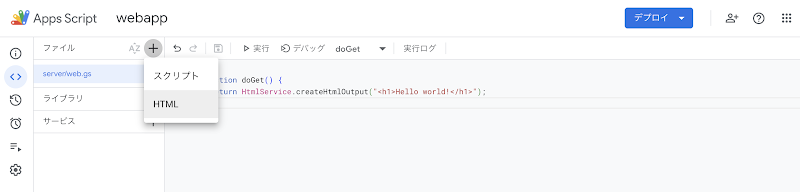
ファイルリストの上部右側の「+」ボタンをクリックし、ポップアップからファイルタイプ「HTML」を選択します。
ファイル名の入力を求められるので「client/index」としておきましょう。
ファイルタイプ「HTML」を選択したので、ファイル名の末尾に「.html」が自動で付加されます。

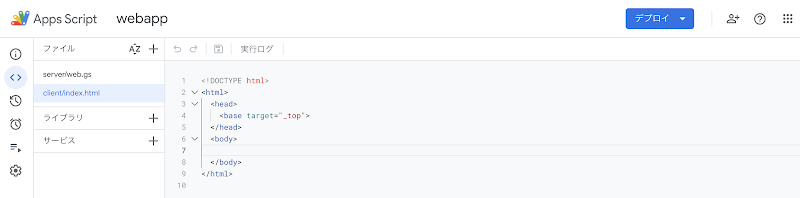
HTMLファイルの場合は、どんなページでも共通して利用されるテンプレートが自動で入力されます。
各ページに固有の内容は <body> と </body> の間に書いていくことになります。

以下のように、コードを追記しましょう。
client/index.html
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<h1>Hello world!</h1>
<p>This is a tutorial for creating WebApp on GAS</p>
</body>
</html>サーバで実行されるコードも、HTMLを直接書き込む形から別ファイルを読み込む形に変更しておきましょう。
server/web.gs
function doGet() {
return HtmlService.createHtmlOutputFromFile("client/index.html");
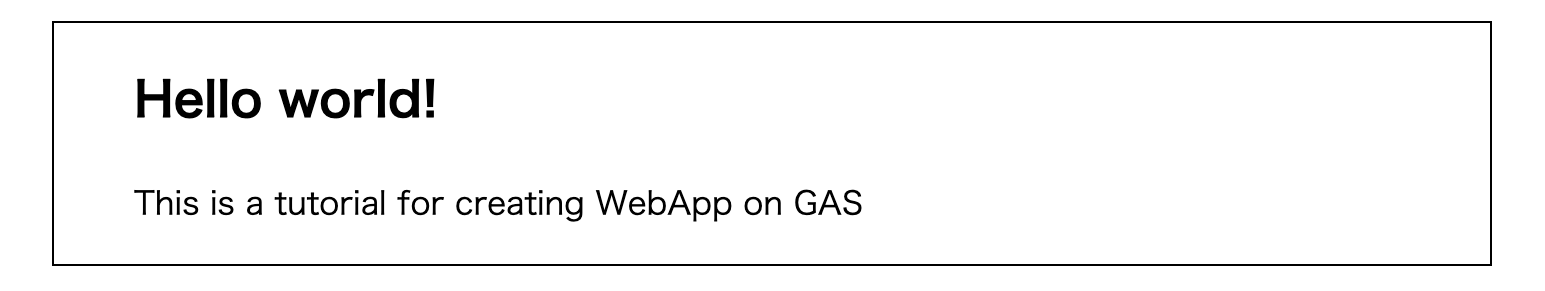
}ここまでの編集を保存して、テストページをリロードします。下のようなページが表示されていれば成功です。

次はもう少し高度なことに挑戦してみましょう。
これまで使っていた createHtmlOutputFromFile を createTemplateFromFile に変更し、 その直後(セミコロン「;」の前)に .evaluate() を追加します。
server/web.gs
function doGet() {
return HtmlService.createTemplateFromFile("client/index.html").evaluate();
}このようにひとつの行が横に長くなるとパッと見て内容を理解することが難しくなるので、次のようにドット「.」の直前で改行する書き方がよく利用されます。 見た目は異なりますが、どちらのコードも実行する内容は同じです。
server/web.gs
function doGet() {
return HtmlService
.createTemplateFromFile("client/index.html")
.evaluate();
}次に、関数 doGet の下に、新しい関数 includeを作りましょう。
server/web.gs
function doGet() {
return HtmlService
.createTemplateFromFile("client/index.html")
.evaluate();
}
function include(fileName) {
return HtmlService
.createHtmlOutputFromFile(fileName)
.getContent();
}これで準備が整ったので、ブラウザに表示されるテキストのスタイルを変更してみましょう。
HTMLは、ブラウザに表示されるコンテンツの内容を指定するための言語です。
コンテンツのスタイルを指定するためにはCSSと呼ばれる別の言語を使います。
先ほどの index.html と同じようにファイルを作成します。
ファイル名には、「client/style.css」と入力しましょう。「.html」は自動で付加されます。 client/style.css.html にデフォルトで入力されていたテンプレートはすべて削除し、以下の内容で置き換えます。
client/style.css.html
<style>
h1 {
color: green;
}
p {
font-style: italic;
}
</style>たった今作成したCSSファイルを読み込むように、client/index.html に次の1行を加えます。
<?!= include("client/style.css") ?>client/index.html
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= include("client/style.css") ?>
</head>
<body>
<h1>Hello world!</h1>
<p>This is a tutorial for creating WebApp on GAS</p>
</body>
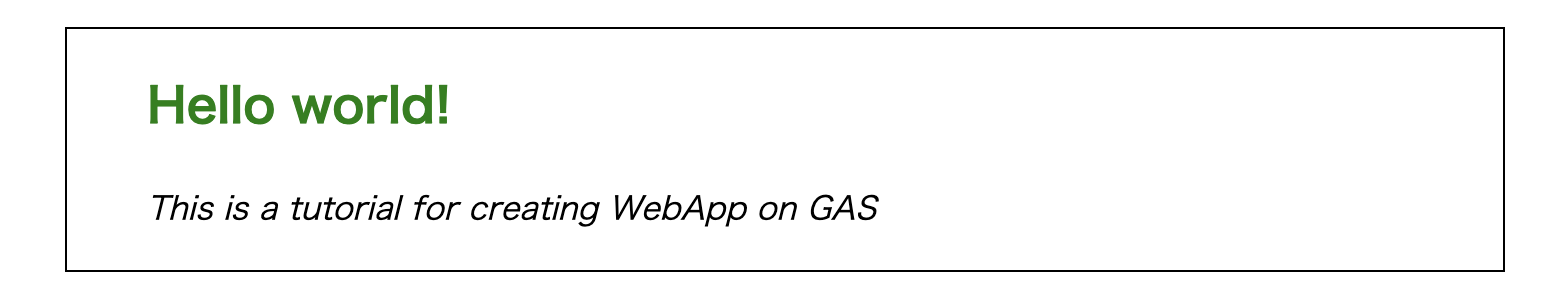
</html>ここまでの編集内容を保存し、テストページをリロードしてください。
見出しの色を緑色に、その下の文章をイタリックに変更することができました!

最後にJavaScriptも組み込んでみましょう。 先ほどのCSSと同様にファイルを作成します。
ファイル名は「client/script.js」です。(.htmlは入力不要です)
新しく作ったファイルに以下の内容を書き込み(デフォルトで挿入されていたテンプレートは削除します) 「client/index.html」 にJavaScriptファイルをロードするためのコードを加えます。
<?!= include(“client/script.js”) ?>
client/script.js
<script>
console.log("What's up?");
</script>client/index.html
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= include("client/style.css") ?>
</head>
<body>
<h1>Hello world!</h1>
<p>This is a tutorial for creating WebApp on GAS</p>
<?!= include("client/script.js") ?>
</body>
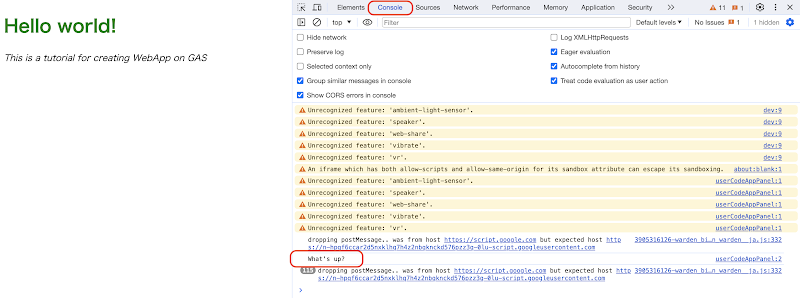
</html>テストページから、開発者ツールを開きます。
このツールの詳細と各ブラウザでの開き方は このページ を参考にしてください。
開発者ツール内で「コンソール」のタブを選択しておきます。
ページをリロードする度に「What’s up?」が表示されればJavaScriptのロードに成功しています。

これでHTML、CSS、JavaScriptで書かれたそれぞれのファイルから、内容を読み込みひとまとめにして返信するサーバを構築できました! 🎉
今回使用した関数やテンプレート文字列についての詳細は以下のリファレンスを確認してください。
- createTextOutput
- createHtmlOutput
- createHtmlOutputFromFile
- createTemplateFromFile
- evaluate
- getContent
- Force-printing scriptlets (<?!= … ?>)
- HTML
- CSS
- JavaScript
弊社では、Google Apps Script を使用した、業務効率化、自動化を行う部門があります。Google Work Spaceをご利用の企業様、個人事業主様、自動化などでお困りでしたら、弊社までお問い合わせください。
何百の自動化プログラムを組んできたエンジニアが、お客様の業務自動化をご支援いたします!