Next.jsをゼロからマスターする Part 3

この講座では、Next.jsを触ったことがない人でも、実際に手を動かしながらNext.jsを学ぶことで、Next.jsの魅力を実感し、ウェブ開発の新たなステージへ進むお手伝いができれば嬉しいです。
前回は、Node.jsインストールと、ターミナルやコマンドプロンプトでNext.jsアプリケーションを表示させました。
今回は、VSCodeのインストールと、VSCodeを使用してNext.jsアプリケーションを表示する方法を説明していきます。
有名なコードエディタ
プログラミングで広く使用されている10の有名なコードエディタ
- 1.Visual Studio Code (VSCode)
-
Microsoftが開発した無料のオープンソースエディタ。拡張機能が豊富で、多言語対応、デバッグ機能が充実しています。
- 2.Sublime Text
-
軽量で高速な有料エディタ。カスタマイズ性が高く、多くのプラグインが利用可能です。
- 3.Atom
-
GitHubが開発したオープンソースエディタ。高度にカスタマイズ可能で、Git統合機能が優れています。
- 4.PyCharm
-
JetBrainsが開発したPython専用の統合開発環境(IDE)。高度な機能を持ち、特にPython開発に最適化されています。
- 5.Vim
-
テキストベースの高度なエディタ。学習曲線は急ですが、一度習得すると非常に効率的に編集作業ができます。
- 6.Notepad++
-
Windowsプラットフォーム向けの軽量で高速なエディタ。多くのプログラミング言語をサポートし、プラグインも豊富です。
- 7.Emacs
-
高度にカスタマイズ可能なテキストエディタ。Lispベースの拡張言語を使用して機能を追加できます。学習曲線は急ですが、非常に強力です。
- 8.IntelliJ IDEA
-
JetBrainsが開発したJava向けの統合開発環境(IDE)。高度な機能を持ち、特にJava開発に最適化されていますが、他の言語もサポートしています。
- 9.Xcode
-
Appleが開発したmacOS専用の統合開発環境(IDE)。iOS、macOS、watchOS、tvOSアプリケーションの開発に使用されます。
- 10.Android Studio
-
Googleが開発したAndroidアプリケーション開発用の公式IDE。Javaベースで、エミュレータや豊富なデバッグツールを提供しています。
これらのエディタは、それぞれ独自の特徴や長所を持っており、開発者の好みや要件に応じて選択されることが多いです。選択肢が豊富なため、自分に最適なエディタを見つけることができます。
また、モバイルアプリ開発に特化したXcodeやAndroid Studioも、それぞれのプラットフォーム向けの開発で重要な役割を果たしています。
VSCodeのインストール
VSCodeのインストールをしていきます。
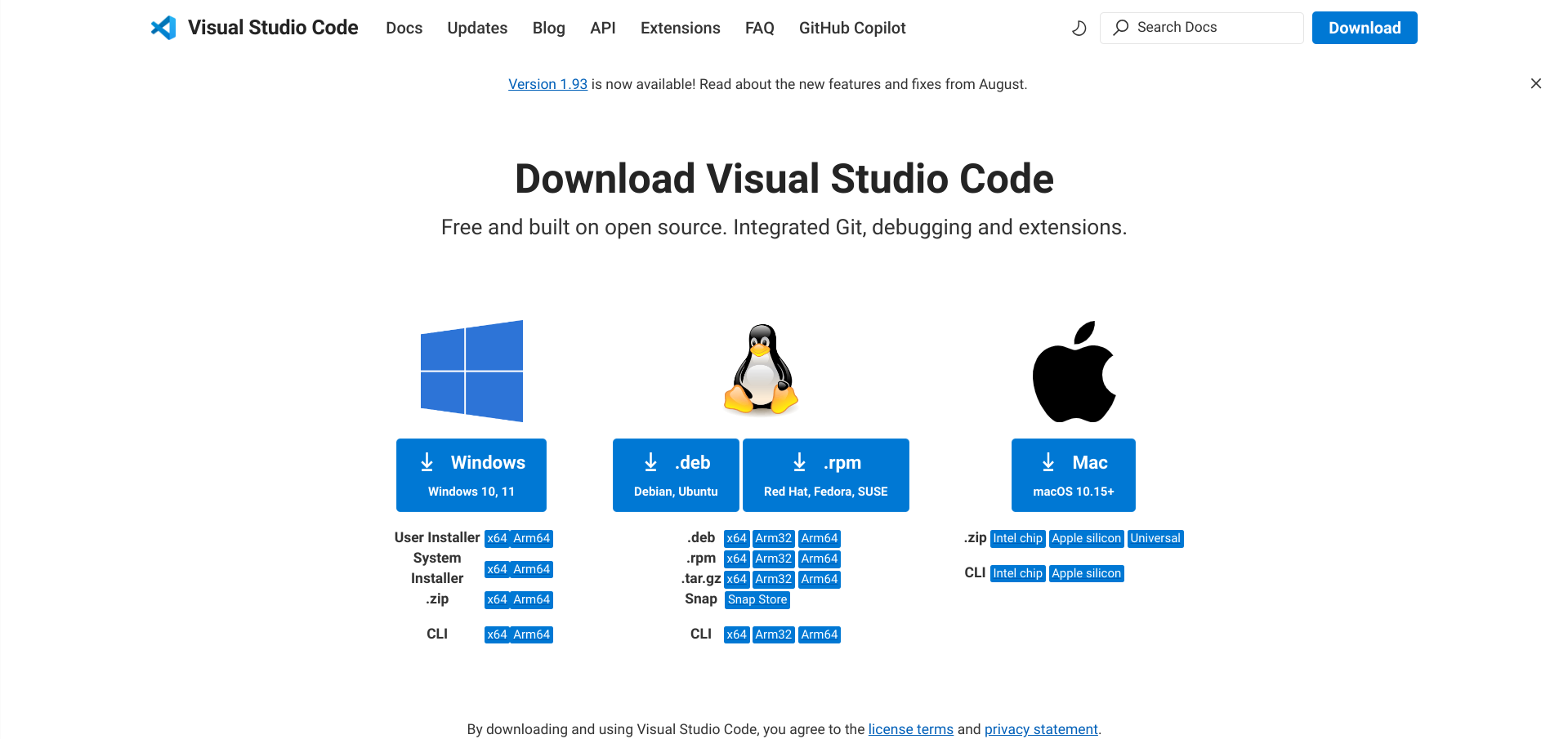
1.VSCodeの公式サイト(https://code.visualstudio.com/)

2.お使いのオペレーティングシステム(Windows、macOS、Linux)に適したインストーラーをダウンロードします。

3.ダウンロードしたインストーラーを実行し、画面の指示に従ってインストールを完了します。
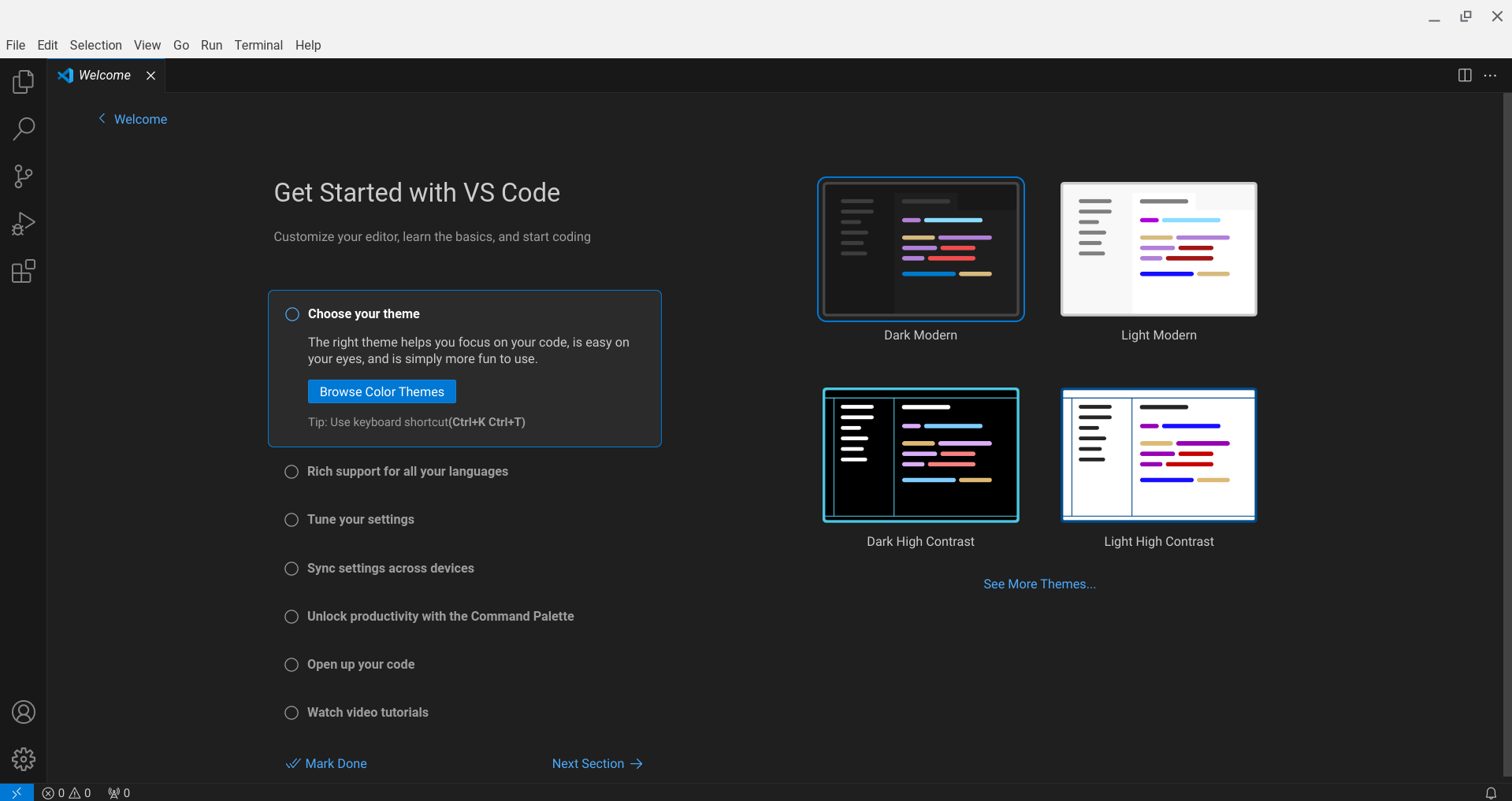
4.インストールが完了したら、VSCodeを起動します。

これでVSCodeのインストールは完了です。
必要に応じて、追加の拡張機能をインストールしてカスタマイズすることができます。
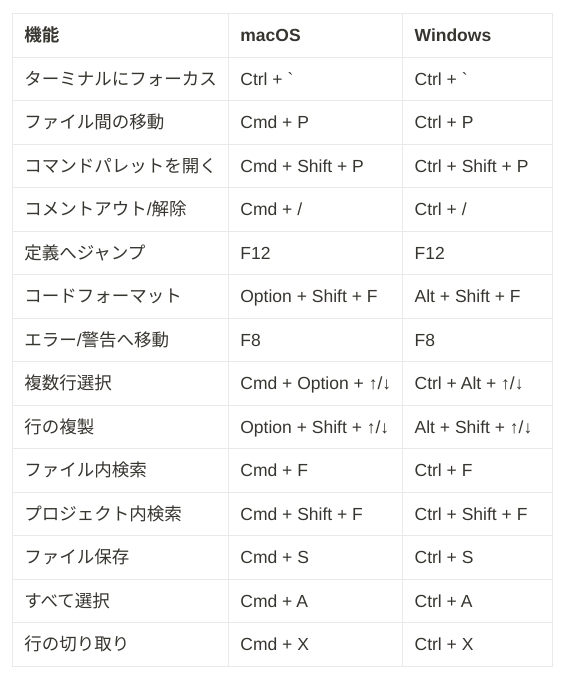
VSCodeでReact開発を行う際に便利な主なショートカット

これらのショートカットを覚えることで、React開発の効率を大幅に向上させることができます。
VSCodeの設定でカスタマイズすることも可能です。
VSCodeの拡張機能
Next.jsを開発する場合に役立つVSCode拡張機能には以下のようなものがあります。
- ESLint:コードの品質とスタイルを維持するための静的解析ツール
- Prettier:コードフォーマッター。一貫したコードスタイルを維持するのに役立ちます
- ES7+ React/Redux/React-Native snippets
- Tailwind CSS IntelliSense:TailwindCSSを使用している場合、クラス名の補完や提案を提供
これらの拡張機能を使用することで、Next.jsの開発効率と品質を向上させることができます。
VSCodeでNext.jsアプリケーションを表示する
前回は、ターミナルでNext.jsアプリケーションを表示させましたが、今回は、VSCodeを使用してアプリケーションを表示させます。
Next.jsをゼロからマスターするPart 2で、Next.jsのプロジェクトを作成しました。
Next.jsのプロジェクト作成の手順
- コマンドラインツール(ターミナルやコマンドプロンプト)を開きます。
- プロジェクトを作成したいディレクトリに移動します。
- 以下のコマンドを実行して、新しいNext.jsプロジェクトを作成します。
npx create-next-app@latest my-next-app
- プロジェクト作成中に表示される設定オプションに答えます。
TypeScriptを使用するかどうかなど、いくつかの質問にYes/Noで答えます。 - プロジェクトの作成が完了したら、以下のコマンドでプロジェクトディレクトリに移動します。
cd my-next-app
- 最後に、以下のコマンドでNext.jsの開発サーバーを起動します。
npm run dev
注意:Next.jsのバージョン14.2.12を使用して、プロジェクトを作成した場合の事例です。バージョンが異なると、これらのステップが異なる場合があります。
| ステップ | 回答例 (デフォルト) |
|---|---|
| Need to install the following packages: create-next-app@14.2.12 Ok to proceed? (y) 以下のパッケージをインストールする必要があります: create-next-app@14.2.12 続行しますか? (y) | Returnボタン |
| ?Would you like to use TypeScript?› No / Yes TypeScriptを使用しますか? | Yes |
| ?Would you like to use ESLint?› No / Yes ESLintを使用しますか? | Yes |
| ? Would you like to use Tailwind CSS? › No / Yes Tailwind CSSを使用しますか? | Yes |
| ?Would you like to usesrc/directory?› No / Yes src/ディレクトリを使用しますか? | No |
| ?Would you like to use App Router? (recommended)› No / Yes App Routerを使用しますか?(推奨) | Yes |
| ?Would you like to customize the default import alias (@/*)?› No / Yes デフォルトのインポートエイリアス(@/*)をカスタマイズしますか? | No |
今回は、VSCodeを開き、my-next-appフォルダからVSCode内のターミナルを使ってNext.jsアプリケーションを表示させる方法について説明します。
1. VSCodeを開きます。Open Folderからmy-next-appファイルを選択します。
2.VSCode上でターミナルを開きます。
VSCodeのターミナルを開くショートカット
VSCodeでターミナルを開くショートカットは、オペレーティングシステムによって異なります。以下に各OSでのショートカットを示します:
- Windows: Ctrl + `(バッククォート)
- Mac: Control + `(バッククォート)
- Chromebook: Ctrl + Alt + `(バッククォート)
また、すべてのプラットフォームで共通して使用できる別の方法として、以下のショートカットがあります:
Ctrl + Shift + `(バッククォート)
これらのショートカットを使用することで、VSCode内で素早くターミナルを開くことができます。
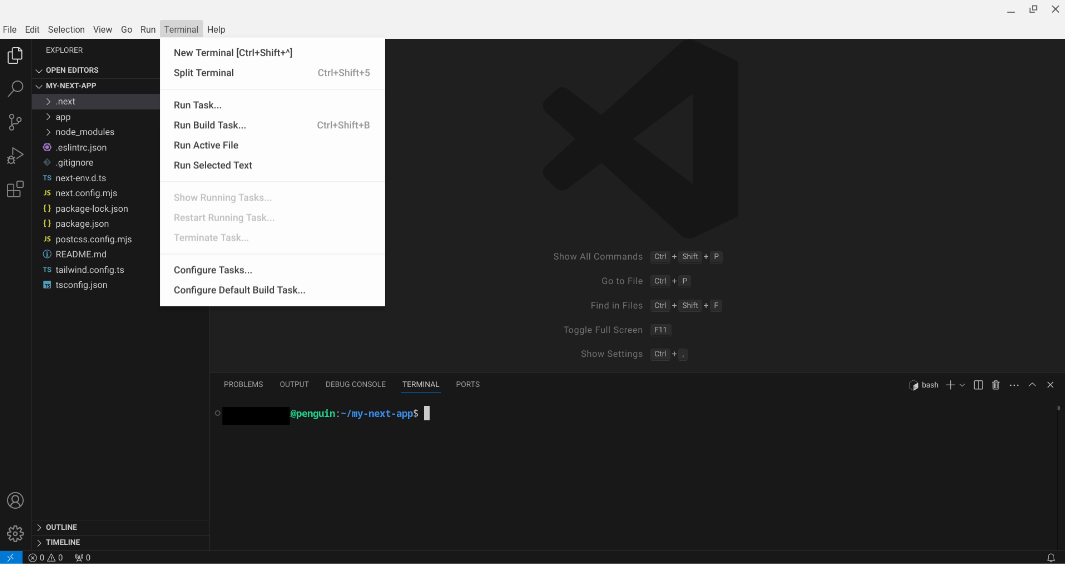
もしショートカットキーでターミナルが開かないときは、Terminal⇨New Terminalから開くことができます。

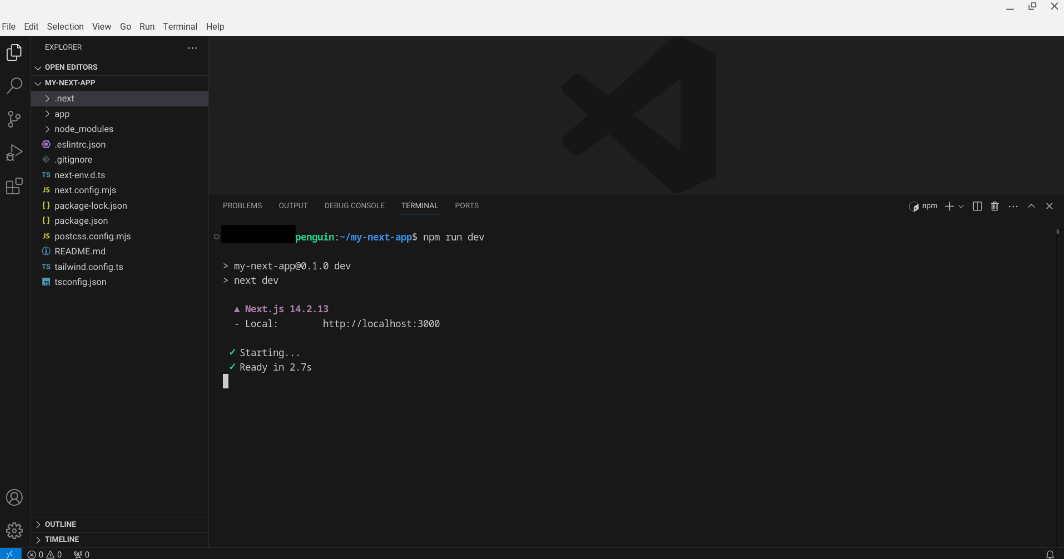
3.ターミナルに、以下のコマンドを入力します。
npm run dev

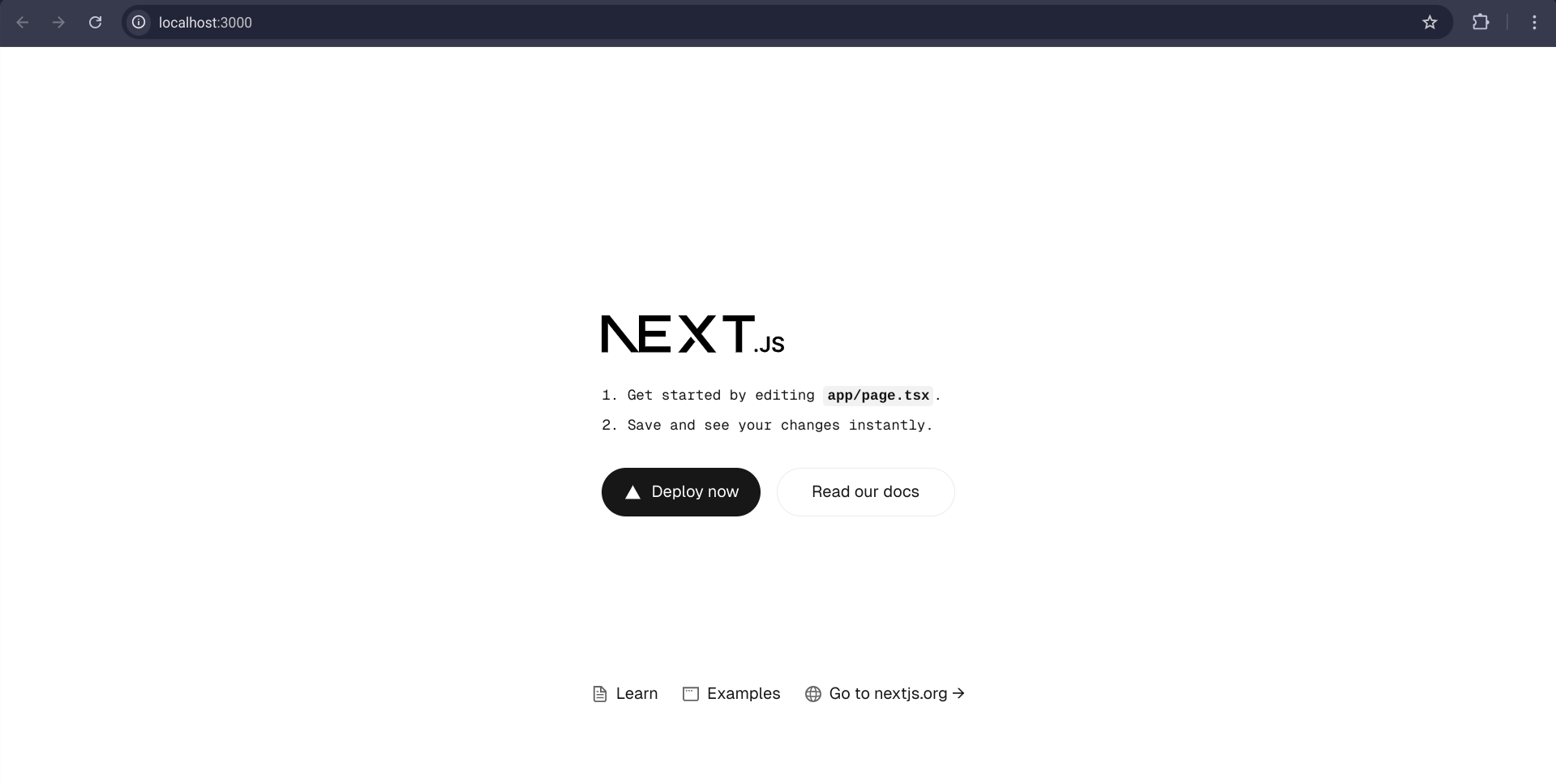
Localに表示されたhttp://localhost:3000 にアクセスすると、新しく作成したNext.jsアプリケーションが表示されます。

代替方法: StackBlitzを利用する
- Githubアカウントを作成する
- https://stackblitz.com/ にアクセスする
- Githubアカウントでログインする
- StackBlitzのダッシュボードで、”+ New project”を押して、Next.jsを選択する
CSSについて
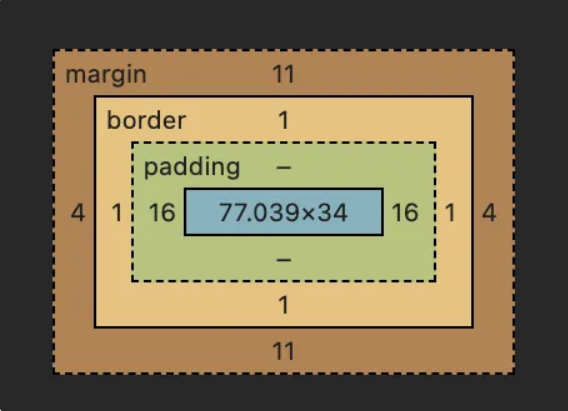
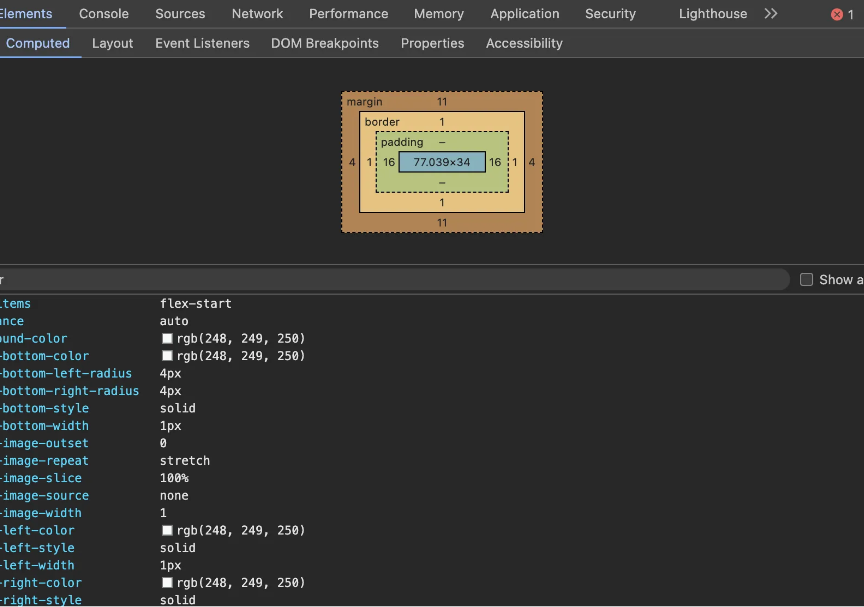
CSSのボックスモデル
CSSのボックスモデルは、ウェブページ上の要素のレイアウトを定義する重要な概念です。
ボックスモデルは以下の4つの主要な部分から構成されています。
- コンテンツ(Content):要素の実際の内容(テキストや画像など)が表示される領域です。
- パディング(Padding):コンテンツの周りの内側の空間です。背景色はこの領域まで適用されます。
- ボーダー(Border):パディングの外側にある線で、要素の境界を定義します。
- マージン(Margin):ボーダーの外側にある空間で、他の要素との間隔を作ります。
これらの要素を合わせて、CSSのボックスモデルを形成します。
各部分のサイズは個別に調整することができ、要素の全体的なサイズと周囲の要素との関係を制御します。
ボックスモデルの理解は、レイアウトの設計や要素の配置を正確に行う上で非常に重要です。
また、box-sizingプロパティを使用することで、ボックスモデルの計算方法を変更することもできます。
widthとheightプロパティ
SSのwidthとheightプロパティは、要素の寸法を制御するために使用されます。
これらのプロパティは、ボックスモデルの「コンテンツ領域」のサイズを直接指定します。
- width:要素の幅を設定します。
- height:要素の高さを設定します。
これらのプロパティには、以下のような値を指定できます。
- 固定値(ピクセル単位):例 width: 300px;
- パーセンテージ:親要素に対する相対的なサイズ。例 width: 50%;
- auto:ブラウザが自動的にサイズを計算(デフォルト値)
- min-content, max-content:コンテンツに基づいて自動調整
注意点として、box-sizingプロパティの値によって、widthとheightの計算方法が変わります。
- box-sizing: content-box(デフォルト):指定したwidthとheightは、コンテンツ領域のみに適用されます。
- box-sizing: border-box:指定したwidthとheightには、パディングとボーダーも含まれます。
TailwindCSSでは、これらのプロパティを簡単に適用できるユーティリティクラスが用意されています。
例えば
- w-full:width: 100%;
- h-screen:height: 100vh;(ビューポートの高さ)
- w-64:width: 16rem;(256px相当)
これらのプロパティを適切に使用することで、レスポンシブデザインやレイアウトの柔軟な調整が可能になります。



TailwindCSS
TailwindCSSの公式ウェブサイト:https://tailwindcss.com/
TailwindCSSは、ユーティリティファーストのCSSフレームワークです。
主な特徴として
- 事前に定義されたクラスを使用して、HTMLに直接スタイルを適用します。
- カスタマイズ性が高く、プロジェクトの要件に合わせて柔軟に調整できます。
- レスポンシブデザインを簡単に実装できます。
- ビルド時に使用されていないCSSを削除し、最終的なファイルサイズを小さくできます。
TailwindCSSは、Next.jsプロジェクトと組み合わせて使用されることが多く、効率的で柔軟なスタイリングを可能にします。
TailwindCSSを使ってみる
Next.js 14のApp RouterでTailwindCSSを使用する具体例を5つ紹介します。
これらの例は、TailwindCSSの基本的な使い方を示しています。
- テキストのスタイリング
export default function Page( ) {
return (
<h1 className=”text-3xl font-bold text-blue-600″>
こんにちは、TailwindCSS!
</h1>
);
}
この例では、テキストのサイズ(text-3xl)、太さ(font-bold)、色(text-blue-600)を設定しています。
- ボタンのスタイリング
export default function Button() {
return (
<button className=”bg-green-500 hover:bg-green-700 text-white font-bold py-2 px-4 rounded”>
クリックしてください
</button>
);
}
この例では、背景色(bg-green-500)、ホバー時の背景色(hover:bg-green-700)、テキスト色(text-white)、パディング(py-2 px-4)、角丸(rounded)を設定しています。
- フレックスボックスレイアウト
export default function FlexContainer() {
return (
<div className=”flex justify-between items-center p-4 bg-gray-100″>
<div className=”text-lg font-semibold”>アイテム1</div>
<div className=”text-lg font-semibold”>アイテム2</div>
<div className=”text-lg font-semibold”>アイテム3</div>
</div>
);
}
この例では、フレックスボックス(flex)、アイテムの配置(justify-between, items-center)、パディング(p-4)、背景色(bg-gray-100)を設定しています。
- レスポンシブデザイン
export default function ResponsiveComponent() {
return (
<div className=”w-full md:w-1/2 lg:w-1/3 p-4 bg-yellow-200″>
<p className=”text-sm md:text-base lg:text-lg”>
レスポンシブなテキスト
</p>
</div>
);
}
この例では、画面サイズに応じて幅(w-full, md:w-1/2, lg:w-1/3)とテキストサイズ(text-sm, md:text-base, lg:text-lg)を変更しています。
- グリッドレイアウト
export default function GridLayout() {
return (
<div className=”grid grid-cols-1 sm:grid-cols-2 md:grid-cols-3 gap-4″>
<div className=”bg-purple-200 p-4 rounded”>アイテム1</div>
<div className=”bg-purple-200 p-4 rounded”>アイテム2</div>
<div className=”bg-purple-200 p-4 rounded”>アイテム3</div>
<div className=”bg-purple-200 p-4 rounded”>アイテム4</div>
<div className=”bg-purple-200 p-4 rounded”>アイテム5</div>
<div className=”bg-purple-200 p-4 rounded”>アイテム6</div>
</div>
);
}
この例では、グリッドレイアウト(grid)を使用し、画面サイズに応じてカラム数を変更(grid-cols-1, sm:grid-cols-2, md:grid-cols-3)しています。また、グリッドアイテム間の間隔(gap-4)も設定しています。
これらの例を通じて、TailwindCSSの基本的な使い方と、Next.js 14のApp Routerでの適用方法がわかります。
TailwindCSSは非常に柔軟で、これらの基本的なクラスを組み合わせることで、複雑なデザインも実現できます。
Next.js 14のlayout.tsxとpage.tsxの関係
Next.js 14では、App Routerという新しいルーティングシステムが導入されました。
この中で、layout.tsx と page.tsx は重要な役割を果たします。
- layout.tsx:このファイルは、複数のページで共有されるUIコンポーネントを定義します。例えば、ヘッダー、フッター、ナビゲーションバーなどが含まれます。layout.tsx は、その配下にある全てのページやネストされたレイアウトに適用されます。
- page.tsx:このファイルは、特定のルートに対応する実際のページコンテンツを定義します。page.tsx は、対応するURLにアクセスしたときに表示される固有のコンテンツを含みます。
layout.tsx と page.tsx の関係は以下のようになります。
- 階層構造:layout.tsx は page.tsx を包む形で機能します。
つまり、page.tsx のコンテンツは、対応する layout.tsx 内に配置されます。 - 再利用性:layout.tsx は複数の page.tsx で共有されるため、共通のUI要素を一箇所で管理できます。
- ネスト:layout.tsx は他の layout.tsx の中にネストすることができ、より細かい粒度でレイアウトを制御できます。
例えば、以下のようなファイル構造があるとします。
app/
├── layout.tsx
├── page.tsx
└── about/
├── layout.tsx
└── page.tsx
この場合、/about ページにアクセスすると、app/layout.tsx → app/about/layout.tsx → app/about/page.tsx の順でコンポーネントが適用されます。
これにより、共通のレイアウト要素を維持しながら、各ページに固有のコンテンツや追加のレイアウト要素を適用することができます。
この新しいアプローチにより、コードの再利用性が高まり、ページ間の一貫性を保ちやすくなります。また、パフォーマンスの面でも、共有されるレイアウト部分を効率的にキャッシュできるというメリットがあります。
ファイルベースルーティング(TSX版)
Next.jsのファイルベースルーティングは、App Routerを使用する場合でも直感的に機能します。
以下に、TSXファイルを使用したApp Routerの具体例を示します。
- 基本的なページルーティング:
app/page.tsx → /
app/about/page.tsx → /about
app/contact/page.tsx → /contact - 動的ルーティング:
app/posts/[id]/page.tsx → /posts/1, /posts/2, など
ここで、[id]は動的なパラメータを表します。 - ネストされたルーティング:
app/blog/page.tsx → /blog
app/blog/post/page.tsx → /blog/post - キャッチオールルーティング:
app/posts/[…slug]/page.tsx → /posts/2020/01/01, /posts/category/item など
[…slug]は複数のパスセグメントをキャプチャします。
TSXファイルを使用することで、TypeScriptの型安全性とJSXの表現力を活かしつつ、直感的なルーティング構造を維持できます。
例えば、動的ルーティングを使用する場合、以下のようにTypeScriptの型を活用できます。
// app/posts/[id]/page.tsx
import { Metadata } from ‘next’
interface PostProps {
params: { id: string }
}
export async function generateMetadata({ params }: PostProps): Promise<Metadata> {
// メタデータの生成ロジック
return { title: `Post ${params.id}` }
}
export default function Post({ params }: PostProps) {
return <h1>Post ID: {params.id}</h1>
}
このように、TSXを使用することで、型安全性を保ちながらApp Routerのファイルベースルーティングの利点を活用できます。App Routerでは、ページコンポーネントはデフォルトでサーバーコンポーネントとなり、より効率的なレンダリングが可能になります。
次回は、Next.jsのApp Routerについて説明していきます。